Removing Underlines and Applying Borders
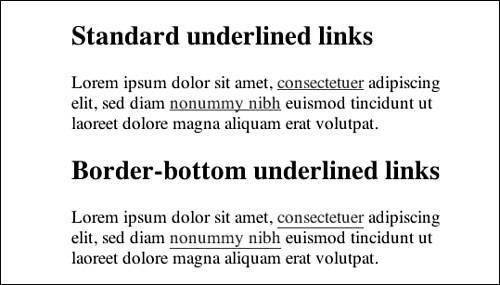
| Some users, particularly those with poor eyesight, might find standard link underlines hard to read. This is particularly true for links that contain italic text. One solution is to turn off text underlines and use borders. The first step is to set the text-decoration to none. This will turn off link underlines. Next, the required states need to be colored. In this case, a:link is set to blue, a:visited is set to purple, and a:hover is set to red. Finally, borders are added to each state using border-bottom as shown in Listing 10.5. padding-bottom can be added to control the distance between the underline and the content, if required (see Figure 10.4). Listing 10.5. CSS Code to Style Links with Bordersa { text-decoration: none; } a:link { color: blue; border-bottom: 1px solid blue; } a:visited { color: purple; border-bottom: 1px solid purple; } a:hover { color: red; border-bottom: 1px solid red; } Figure 10.4. Screenshot showing difference between links with underlines and links with border-bottom. |
Sams Teach Yourself CSS in 10 Minutes
ISBN: 0672327457
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 234
Pages: 234
Authors: Russ Weakley