Styling the footer Container
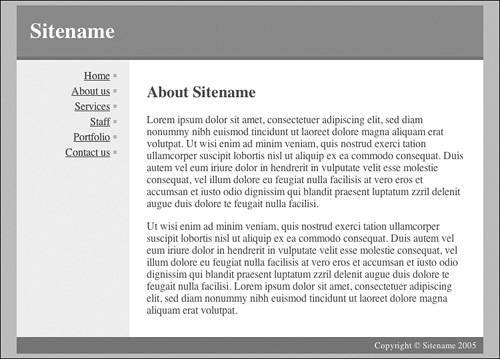
Styling the #footer ContainerThe #footer container is displayed after the #nav and #content containers. Because these two containers are floated, there is a possibility that the #footer container might try to sit beside them. This can be fixed using the clear property on the #footer container. The four options are clear: left, clear: right, clear: both, and clear: none. Here you will use clear: both, which will force the #footer container to sit below the two floated containers. To set a background color, use background: #387A9B. The color can then be set to #fff. Next, padding can be used to create some space around the content. You can apply 5px to the top and bottom, and 10px to the left and right edges using padding: 5px 10px as shown in Listing 19.10. To align the footer content to the right, use text-align: right. Finally, the font size of the footer can be reduced because it is less important information. You can use font-size: 80% as shown in Listing 19.10. The results can be seen in Figure 19.9. Listing 19.10. CSS Code for Styling the #footer Containerbody { text-align: center; background: #B0BFC2; color: #444; } #container { text-align: left; margin: 0 auto; width: 700px; background: #FFF url(header-base.gif) repeat-y; } h1 { background: #D36832; color: #FFF; padding: 20px; margin: 0; border-bottom: 5px solid #387A9B; } #nav { float: left; width: 130px; display: inline; margin-left: 20px; padding: 15px 0; } #nav ul { margin: 0; padding: 0; list-style-type: none; text-align: right; } #nav li { background: url(header-bullet.gif) no-repeat 100% .4em; padding: 0 10px 5px 0; } #content { float: left; width: 475px; margin-left: 45px; padding: 15px 0; } #footer { clear: both; background: #387A9B; color: #fff; padding: 5px 10px; text-align: right; font-size: 80%; } Figure 19.9. Screenshot of styled #footer container. |
EAN: 2147483647
Pages: 234