Look-and-Feel
| < Day Day Up > |
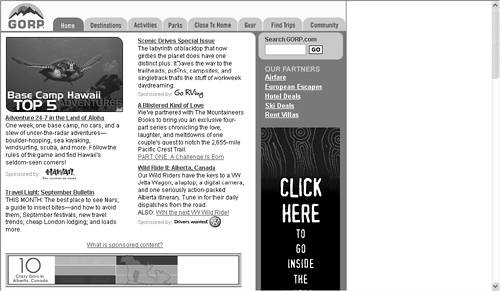
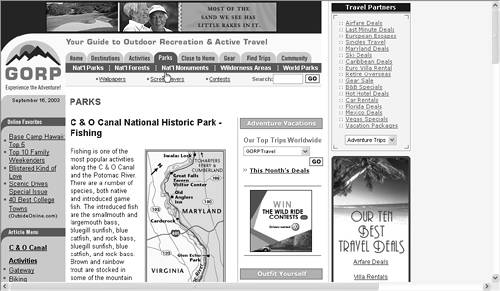
| Like all computer programs that interact with human beings, portals have a look-and-feel or user interface (UI). Indeed, the wellspring of portals is the need for improved user interfaces for content and applications. If organizations used consistent design standards for all their applications, they would already have much of the feel of a portal, just as Microsoft has done with its products. But, alas, most organizations have not taken a consistent approach to user interface over the long term . They have yielded to the desire for progress in interface design for each subsequent application and to the whims of individual developers. The overriding feeling that users should experience in a portal is unity. That is, the users should always know where they are and how to get to where they want to go. Consistent pages and understandable navigation are essential, and colors, fonts, and other graphical elements should be used to tie all the pages of a portal together. Navigation should never dump an unsuspecting user into a cul-de-sac with no way to return home. The home page of a portal indicates that it is a portal, either explicitly, with a title containing the word "portal," or implicitly, by hinting at the wealth of information a few clicks away. Users need to be reminded where they are and what they are doing throughout their experience. Figure 2.1 is the home page of GORP.com, a portal devoted to outdoor adventures such as hiking , camping, biking, skiing, and paddling. At the top of the page is the GORP logo, along with navigation tabs for Home, Destinations, Activities, Parks, Close to Home, Gear, Marketplace, Find Trips, and Community. The last three tabs are grouped under "Shop at GORP" to let the user know that these are the e-commerce sections of the site. The others, though plentifully endowed with advertisements, provide information without the ability to buy online. Figure 2.1. Home Page of GORP Portal A half- dozen clicks later, I can view a map of a park I'm planning to visit, such as the C&O Canal National Historic Park (Figure 2.2). This page continues the design theme of the home page, repeating the masthead and the tabbed navigation, with additional left navigation choices, more depth to the top navigation, and the obligatory advertisements. Figure 2.2. Destination Map Page from GORP Portal Content management, which is the use of automated tools to create and maintain web page content, is essential for building and sustaining the large, rich sites that we seek, especially if you are not single-handedly attempting to create jobs for all the unemployed coders of the world. Content management is the most important portal tool for defining and maintaining a consistent look and feel throughout the portal. While a site can be maintained by an army of HTML programmers, content management solutions make the process much easier and less labor- intensive , especially when it comes time to update the look of your site. Content management tools make it unnecessary to write HTML to create pages and put the responsibility for content in the hands of those who write it in the first place. These tools truly separate the content from the presentation, storing content in a relational database and using templates to display the content as desired. When templates are updated, the appearance of all pages based on those templates is also updated. These tools also deliver a new discipline to the content creation process. Workflow rules can be enforced, along with an approval process, resulting in less risk of broken or embarrassing web site updates and even less legal risk. Content creators and editors can use a browser or Office application such as Word to create a page, and then route it to the appropriate people to approve the content and make it go live. Content management provides freshness dating by defining the start and end dates for a page to appear on the site. Content such as a press release can be written, edited, and approved in the content management system in advance of the date it will be made available to the public. Stale content can be set to expire and disappear from the site at a given date. In Chapter 9, we will see how Microsoft Content Management Server (MCMS) provides all this functionality and more, and learn how it is integrated into other portal elements, such as document management, collaboration, and commerce capabilities. We will examine the content management features of SharePoint Portal Server 2003, as well as the option of building your own custom content management solution. |
| < Day Day Up > |
EAN: 2147483647
Pages: 164