Recipe 6.13. Creating Contextual Menus
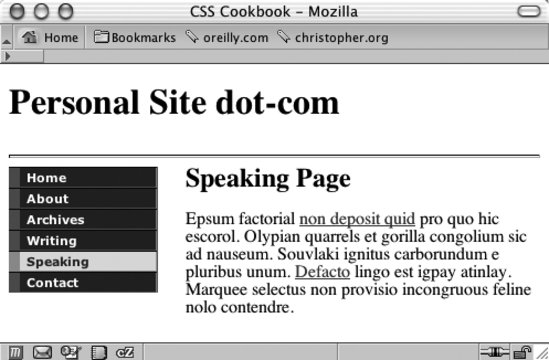
ProblemYou have a navigation menu, created with Recipe 6.7 and you want to highlight the current page's location on the menu, as in Figure 6-23. Figure 6-23. The navigation set of links SolutionPlace an id attribute in the body element of the web document: <body > Also, place id attributes in the anchor elements for each link in the menu: <div > <h5>Site navigation:</h5> <ul> <li><a href="/" >Home</a></li> <li><a href="/about/" >About</a></li> <li><a href="/archives/" >Archives</a></li> <li><a href="/writing/" >Writing</a></li> <li><a href="/speaking/" >Speaking</a></li> <li><a href="/contact/" >Contact</a></li> </ul> </div> With CSS, place two id selectors into one descendant selector to finish the menu (see Figure 6-24): #pagespk a#linkspk { border-left: 10px solid #f33; border-right: 1px solid #f66; border-bottom: 1px solid #f33; background-color: #fcc; color: #333; } Figure 6-24. The current link is different from the rest of the links DiscussionIf you have a small site, you can show a link in a set of navigation links representing the current page by stripping out the anchor link for that page: <div > <h5>Site navigation:</h5> <ul> <li><a href="/"Home</a></li> <li><a href="/about/">About</a></li> <li><a href="/archives/">Archives</a></li> <li><a href="/writing/" >Writing</a></li> <li>Speaking</li> <li><a href="/contact/" >Contact</a></li> </ul> </div> For larger sites that may contain secondary menus, stripping out the link tags on each page increases production and maintenance time. By marking up the links appropriately, the links can be called from a server-side include, and then you can edit the CSS rules that control the style of the navigation links as needed. To expand the one CSS to include all the links in the navigation menu, group the descendant selectors by using a comma and at least one space: #pagehom a#linkhom:link, #pageabt a#linkabt:link, #pagearh a#linkarh:link, #pagewri a#linkwri:link, #pagespk a#linkspk:link, #pagecnt a#linkcnt:link { border-left: 10px solid #f33; border-right: 1px solid #f66; border-bottom: 1px solid #f33; background-color: #fcc; color: #333; }In each web document, make sure to put the appropriate id attribute in the body element. For example, for the home or main page of the site, the body element is <body >. See AlsoThe CSS 2.1 specification on descendant selectors at http://www.w3.org/TR/CSS21/selector.html#descendant-selectors. |
EAN: 2147483647
Pages: 235