Recipe 6.11. Creating Image-Based Rollovers
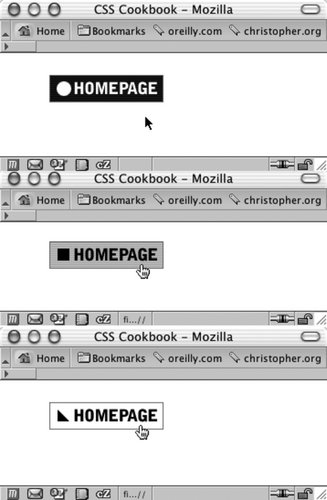
ProblemYou want image-based rollovers to replace text links. SolutionFirst, wrap the text inside the anchor element in a span: <a href="/" > <span>Homepage</span> </a> Next, instead of JavaScript, use the background-image property within the pseudo-class selectors :hover and :active to swap the images (see Figure 6-17): Figure 6-17. The link with default, rollover, and active states a span { display: none; } a:link { display: block; width: 125px; height: 30px; background-image: url(btn.gif); background-repeat: no-repeat; background-position: top left; } a:link:hover { display: block; width: 125px; height: 30px; background-image: url(btn_roll.gif); background-repeat: no-repeat; background-position: top left; } a:link:active { display: block; width: 125px; height: 30px; background-image: url(btn_on.gif); background-repeat: no-repeat; background-position: top left; }DiscussionReplacing text with an image has five benefits:
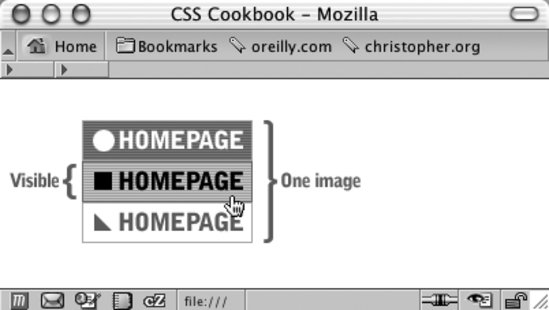
You also can use this technique for page elements that don't require a rolloverfor example, inserting an image to replace heading text to ensure that a specific font that isn't commonly found on people's computers is displayed as an image. To do so, first set up the markup (see Figure 6-18): <h2 ><span>Hello, World!</span></h2> Figure 6-18. Default rendering of heading Then set the following CSS rules to insert the image (see Figure 6-19): h2#headworld span { display: none; } h2#headworld { width: 395px; height: 95px; background-image: url(heading.gif); background-repeat: no-repeat; background-position: top left; } Figure 6-19. Default rendering of heading Many people refer to this method as the Fahrner Image Replacement (FIR) method, named after Todd Fahrner. A drawback to this solution concerns screen readers, which are programs that make computers accessible to blind or severely visually impaired people. Certain screen readers won't read elements set to display: none. For more information, read "Facts and Opinion About Fahrner Image Replacement" at http://www.alistapart.com/articles/fir /. An alternative to this solution is the Leahy-Langridge Image Replacement (LIR) method. Developed independently by Seamus Leahy and Stuart Langridge, the LIR method pushes the text out of view. A benefit for using this technique is that an extra span element isn't required in order to hide the text. For example, the HTML for a heading is basic: <h2 >Hello, World!</h2> The image for the heading comes through the background because the CSS rule sets the padding to the exact height of the image header. So, the height property is set to 0: h2#headworld { /* The width of the image */ width: 395px; /* The height of the image is the first padding value */ padding: 95px 0 0 0; overflow: hidden; background-image: url(heading.gif); background-repeat: no-repeat; voice-family: "\"}\""; voice-family: inherit; height /**/: 95px; height: 0px !important; }The last four lines of the CSS rule are needed to work around Internet Explorer for Windows' poor box-model support. Therefore, Internet Explorer for Windows gets a height value of 95px, while the other browsers receive zero pixels. Another method for creating an image-based rollover is performed by the background-position property. Known as the Pixy method, the technique involves attaching all three rollover states into one image and then moving the position of the image with the background-position property (see Figure 6-20): a span { display: none; } a:link, a:visited { display: block; width: 125px; height: 30px; background-image: url(btn_omni.gif); background-repeat: no-repeat; background-position: 0 0; } a:link:hover, a:visited:hover { display: block; width: 125px; height: 30px; background-image: url(btn_omni.gif); background-repeat: no-repeat; /* move the image 30 pixels up */ background-position: 0 -30px; } a:link:active, a:visited:active { display: block; width: 125px; height: 30px; background-image: url(btn_omni.gif); background-repeat: no-repeat; /* move the image 60 pixels up */ background-position: 0 -60px; } Figure 6-20. Showing a portion of the rollover image
See AlsoRecipe 3.9 for replacing HTML text with an image; another demonstration of the LIR technique by Seamus P. H. Leahy at http://www.moronicbajebus.com/playground/cssplay/image-replacement/; an explanation on how to create faster CSS-enabled rollovers without having to preload images at http://wellstyled.com/css-nopreload-rollovers.html; a rundown of the FIR technique at http://www.stopdesign.com/also/articles/replace_text/. |
EAN: 2147483647
Pages: 235