Hack 51 Customize Checkout Pages
| < Day Day Up > |
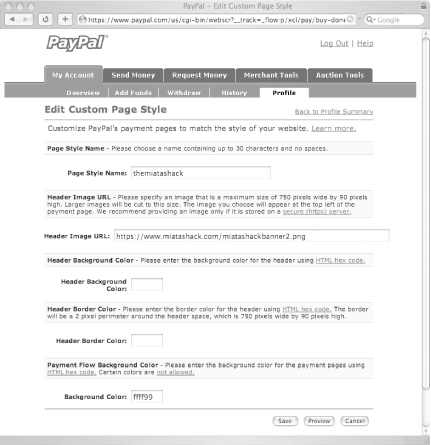
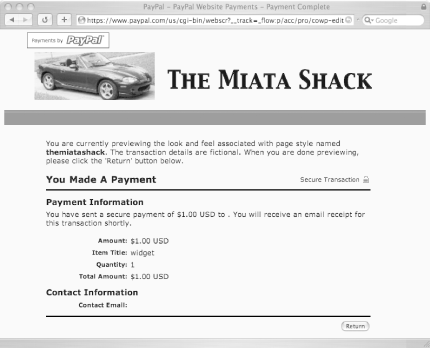
| Give your customers a smooth buying experience by changing the look and feel of PayPal payment pages to match your web site . When you sell online using PayPal, you are selling to PayPal veterans and newbies alike. While PayPal represents online transaction safety to tens of millions of satisfied users, some less experienced buyers might find being sent off to another site to pay for their purchases rather jarring. And since you have gone to the trouble of creating your beautiful web site, why send people away from it when they are ready to buy? Well, you send customers to PayPal so that Paypal can run the secure transaction and you don't have to. But your customers don't have to feel like they are being sent off to a foreign country when they go to the PayPal payment flow. By customizing the PayPal pages so they function more like your own web site, you can make all your customers happy. PayPal's Custom Payment Pages feature lets you control key parts of the user experience on PayPal's web site. You can place a 750x90-pixel banner at the top of PayPal's pages and carry your site's color scheme through the payment process. Did you know PayPal could look like Figure 5-5? Figure 5-5. A customized checkout page Here's how to get started:
Presto! You're done. 5.8.1 Using Multiple Custom Page StylesSetting a primary style makes that style the default for all the existing payment buttons on your web site. However, you can save up to five different custom page styles on your PayPal account and apply any of those page styles to a particular payment flow. This is particularly helpful if you have more than one web site or if you use visual cues to distinguish particular areas of your web site. Simply name your styles appropriately (e.g., electronics or marys_crafts ) and then select which page style to associate with each button on your site by including the style's name in the button HTML, like this: <input type=hidden name="page_style" value="marys_crafts"> Specifying a page style in a GET link is easier; add &page_style=marys_crafts to the end of the PayPal URL. 5.8.2 Getting the Most from Custom Page Style BannersHeader banners allow you to continue your site's look and feel through the payment process, so PayPal has ceded you a 750x90-pixel area at the top of all their payment pages. That's great for brand awareness and all, but what else could you do with 67,500 pixels? How about presenting your site's message of the day? Or advertising your best-selling accessories? No problem. Create a custom page style and point the image URL to a location on your site (e.g., https ://www.mysite.com/motd.jpg). Then, you can put any image (as long as it fits in the banner space; PayPal clips oversized images) in that location. In today's banner, you can push overstocked product: "scratching postsFrisky loves them!" When the posts are sold out, you can fire up Photoshop and replace the banner with an advertisement for catnip mice. Change as often as you like without logging into PayPal at all. If you want to get fancy, you can write a script that rotates through a set of banners so that customers always see a fresh message.
Here are a few more tips to remember when you are customizing your payment pages:
Glenn Ellingson |
| < Day Day Up > |
EAN: 2147483647
Pages: 169