About HTML Assistant Pro
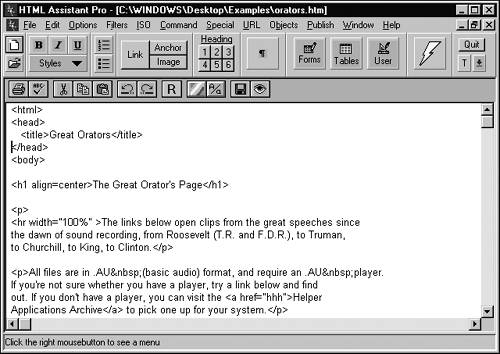
| Some WYSIWYG editors do all the HTML work for you (behind the scenes), and some flat HTML editors and text editors let you edit the source code, but give you little or no help with it. Somewhere between those two extremes lie professional HTML editing tools like HTML Assistant Pro, which you can download in a free trial version from http://www.exit0.com (see Figure 26.8). Figure 26.8. HTML code being edited in HTML Assistant.
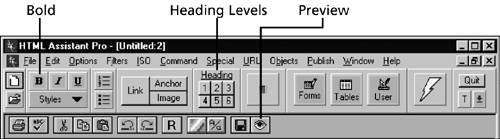
Although an HTML editor produces and edits simple text files, it also offers menus and toolbar buttons to make entering tags more convenient and accurate. For example, in HTML Assistant Pro, you apply the tags for bold character formatting by simply highlighting text and then clicking the B button on the toolbar (see Figure 26.9). Rather than see the text turn bold (as you do in a WYSIWYG editor), you see the bold tags ( <B> , </B> ) appear around the text. These editors don't show you the effects of your coding (you need to view the file in a browser to check its appearance), but they do make working with raw HTML easier, and they help ensure that you enter the codes correctly. Figure 26.9. HTML Assistant Pro toolbars offer most of the tools you need for applying tags without typing.
Typically, you compose in HTML Assistant Pro by typing only the text you want to display (or entering filenames for images or URLs for links), highlighting the text with your mouse, and then clicking a toolbar button to apply a set of tags to the selected text. The tags are displayed instantly in the document. For example, you could type a line of text and then click a number (1 “6) under Heading on the top toolbar to assign heading tags to the text. Note too that you needn't manually code such structure tags as <HTML> , <HEAD> , or <BODY> ; HTML Assistant Pro adds these automatically when you create the file.
|
EAN: 2147483647
Pages: 350