Choosing an Image s Size and Other Properties
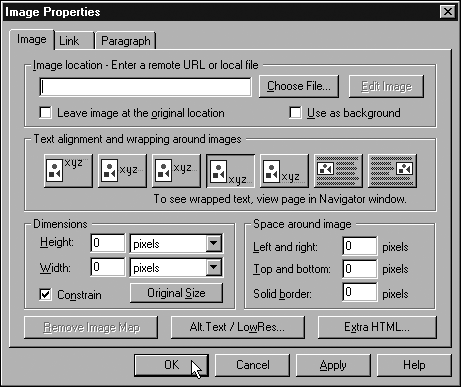
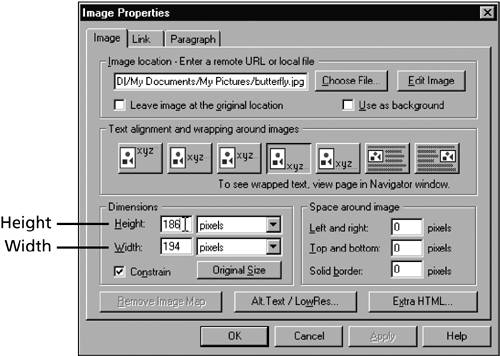
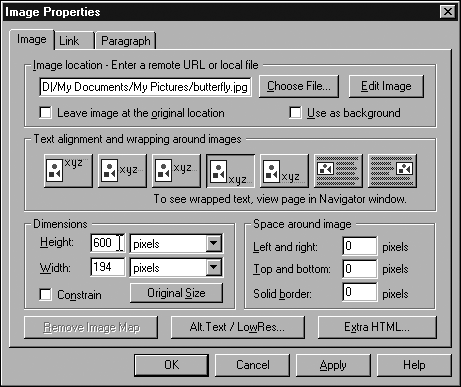
Choosing an Image's Size and Other PropertiesAfter you've inserted an image (or while inserting it for the first time), you can change its appearance in a variety of ways, all by choosing options in the Image Properties dialog box (see Figure 25.5). Figure 25.5. Use the Image Properties dialog box to change an image's role in the layout of a page. The Image Properties dialog box opens while you are inserting an image, as shown earlier in this chapter. You can open the dialog box later for an image you have already inserted by double-clicking the image. The next several pages describe ways you can use the Image Properties dialog box to change a picture's appearance. Changing the Dimensions (Size and Shape) of an ImageFrom right within Composer, you can change the size of an image, and you can change its shape, stretching or squeezing (and distorting) it, as you learn to do shortly. But first As a rule, you get better results if you choose the size and shape of the image in the application used to create it or in a good image-editing program (such as Paint Shop Pro) rather than in Composer or most other Web authoring programs. Why? Well, Composer can't really change the dimensions of an image. Instead, it applies tags to the HTML file that browsers use to resize the image when displaying it. A browser is not as sophisticated a graphics scaler as a real image-editing program, and the likelihood of unattractive "artifacts" in the scaled image (such as streaks through the image) or a loss of the transparency of a transparent GIF file is high. With that caveat, the following example shows how to change the size and shape of an image in Composer, when doing so seems prudent to you.
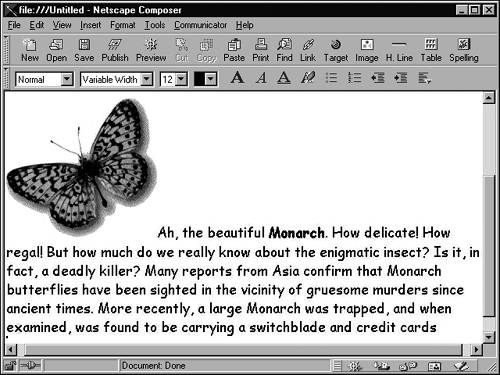
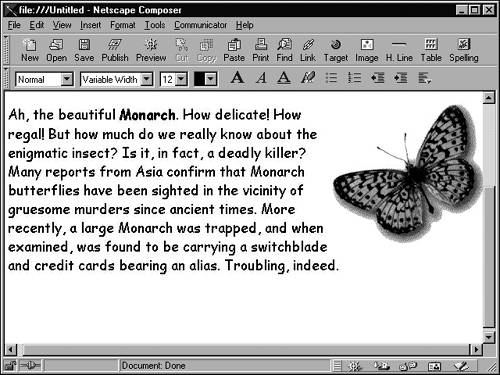
Controlling AlignmentA picture's alignment describes its position on the page and how it relates to any text adjacent to it. By default, a picture aligns to the left side of the page (just like left-aligned text). The first line of any text immediately following the picture appears to the right of the picture, near its bottom. If the text runs for more than one line without an intervening paragraph break, all lines after the first line appear underneath the image. This default alignment is called bottom alignment (see Figure 25.8). Figure 25.8. The default alignment for images, known as "bottom" alignment.
To change a picture's alignment, choose from the options in the Align Text to Image box in the Image Properties dialog box. The other choices (besides At the Bottom) are
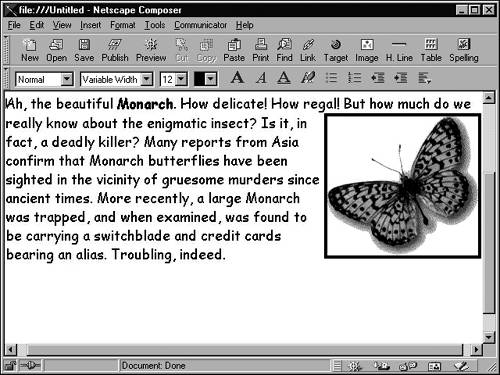
The bottom two alignment options, Wrap to the Left and Wrap to the Right, are special "wrapping" options. Unlike all the other options, which can put only the first line of text alongside the image, right and left allow multiple lines of text to appear alongside a picture:
Controlling Spacing and BordersTo add a border around a picture, or to change the amount of space between the image and what's around it, use the spacing options in the Image Properties dialog box:
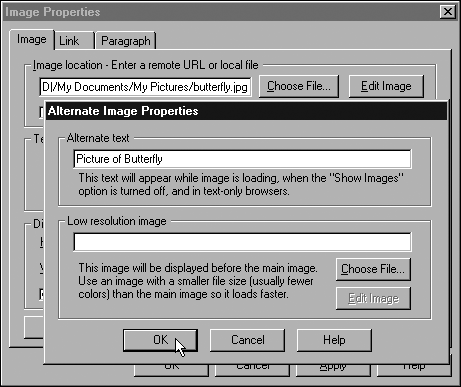
Entering Alternate TextYou can help some visitors cope with your images by entering alternate text in the Image Properties dialog box (see Figure 25.11). Figure 25.11. You can use alternate text to help some visitors with slow connections or nongraphical browsers. Alternate text is any block of words you want to appear in place of the graphic in browsers that do not support graphics. Try to supply informative text to replace the idea that was originally communicated by the image. Also, many browsers that support text alternates display an image placeholder, something like <image> , if you don't supply a text alternative representation. The text alternate is not only more informative in such browsers, but also better looking. |
EAN: 2147483647
Pages: 350