Choosing an Effective Page Title
| You must enter a carefully worded title for each page you publish, because the title describes your page to the Web in myriad ways. For example, when a visitor to your page creates a bookmark or favorite for your page in his or her browser, the title typically becomes the name of the bookmark or favorite. Also, Web directories (such as Yahoo!) and spiders (programs that build Web directories by searching the Web and cataloging its contents) use the title as a primary reference for what the page is about. Give your page a poorly worded title, and it might not come up in the hit list when folks search on the very topic your page covers.
Don't confuse the page title with any big, bold heading that may top a Web page and serve as its apparent title. Remember: By the time a visitor sees that top-level heading, he or she has already arrived at your page and is presumably already interested in its subject, so that top heading can be more creative than the real page titleeven subtle. But the true title must be descriptive, not clever.
An effective title should accurately describe the contents or purpose of your page. The title should also be fairly shortno more than six to eight wordsand its most descriptive words should appear first. A bookmark list or Web directory often has room for only the first few words of a title, so your title needs to be short, and those first few words must be meaningful. The following are some good titles:
In these good examples, notice that the most specific, important descriptor appears within the first three words: Racquetball, Video, Trout, Marvin C. Able, and Weehauken, NJ, Events. Notice also that the fewest possible words are used to nail down the page. In the first example, you learn in three words that this page is a directory of racquetball- related information and that it's Sammy's directory (to distinguish it from any other racquetball directories). What more do you need to know? The following, for comparison, are some lousy titles:
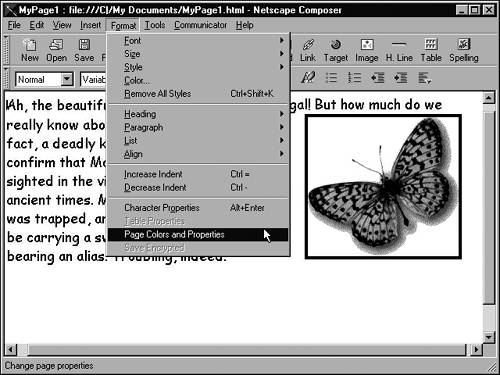
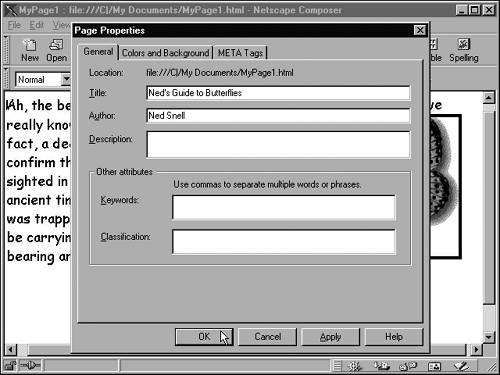
In the first three crummy examples, the titles are nondescript; they contain nothing about the specific contents of the page. The last example, although containing some useful information at the end, would be trimmed to its first four or five words in a bookmark list, and those first few words say nothing useful. Now that you know a little more about effective titles, you may want to change the titles of pages you've already started developing. The following example shows how.
|
EAN: 2147483647
Pages: 350