Section 9.6. A Participant s State-Line
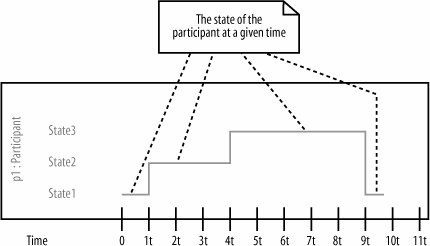
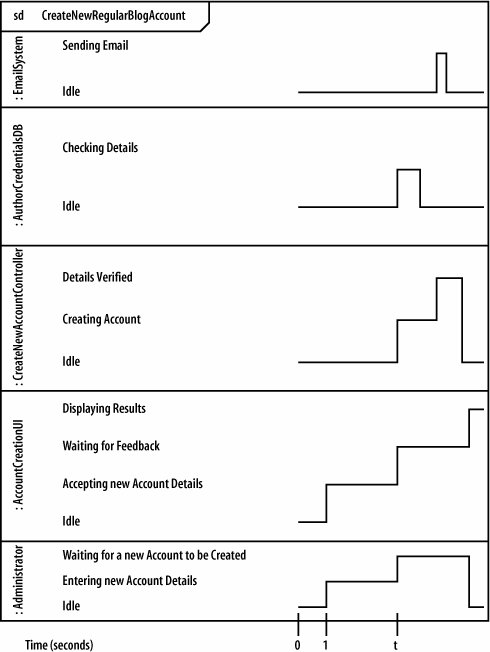
9.6. A Participant's State-LineNow that you have added time to the timing diagram (fancy that!), you can show what state a participant is in at any given time. If you take a look back at Figure 9-6 and Figure 9-7, you can already see how participant's current state is indicated: with a horizontal line that is called the state-line. At any given time in the interaction, a participant's state-line is aligned with one of the participant's states (see Figure 9-9). Figure 9-9. In this example, p1:Participant's state-line indicates that it is in State1 for 1 unit of time, State2 for three units of time, and State3 for roughly five units of time (before returning to State1 at the end of the interaction) Figure 9-10 shows how the Create a new Regular Blog Account timing diagram is updated to show the state of each participant at a given time during the interaction.
That's all there is to showing that a participant is in a specific state at a given time. Now it's time to look at why a participant changes states in the first place, which leads us neatly to events and messages. Figure 9-10. Each of the participants needs to have a corresponding state-line to indicate their state at any given point in time |
EAN: 2147483647
Pages: 175
- ERP Systems Impact on Organizations
- The Second Wave ERP Market: An Australian Viewpoint
- Enterprise Application Integration: New Solutions for a Solved Problem or a Challenging Research Field?
- Distributed Data Warehouse for Geo-spatial Services
- Development of Interactive Web Sites to Enhance Police/Community Relations
