Section 9.3. Quick Tag Editor
9.3. Quick Tag EditorCode view is great when you really need (or want) to dig into the trenches and fine-tune your HTML. But if a text editor is all you wanted, you wouldn't have bought Dreamweaver in the first place. Most of the time, you'll be working in Dream- weaver 's Design view, enjoying the pleasures of its visual authoring environment. Occasionally, however, you'll want to dip momentarily into the HTML pond, especially when you need to use some HTML that's not available from the Insert bar. You might wish you could type out a quick HTML tag on the spot, right there in Design view, without having to make the mental and visual shift required for a switch into Code view. That's what the Quick Tag Editor is all about (see Figure 9-11). To access the Quick Tag Editor, press Ctrl+T (
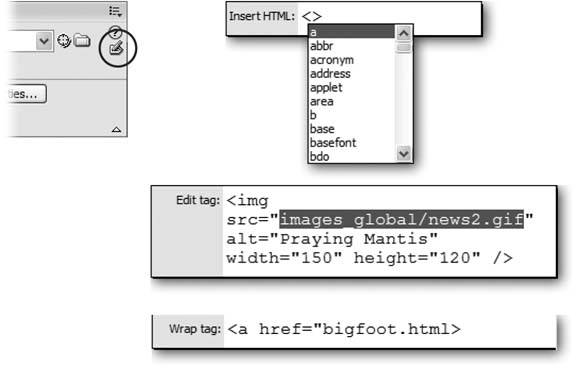
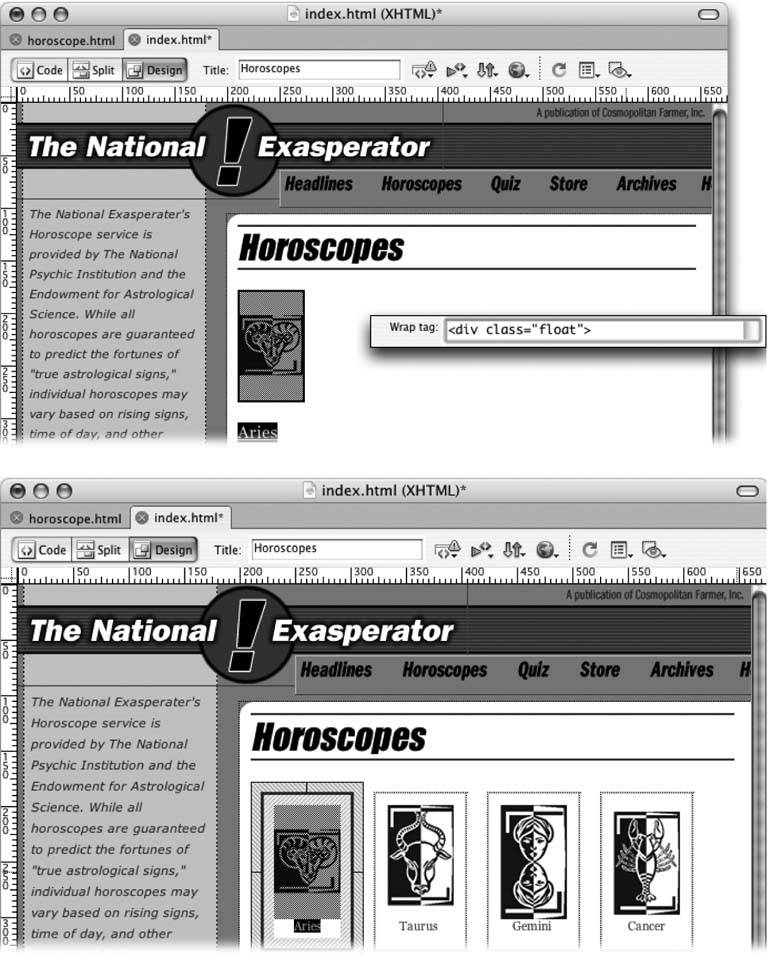
Tip: You can cycle through the modes by repeatedly pressing Ctrl+T ( 9.3.1. Using the Quick Tag EditorYou can type tag names , properties, and property values directly into the Quick Tag Editor window. If you're editing a selected tag, you can change any of the properties listed and even add new ones. When you're done, press Enter (Return). The Quick Tag Editor closes , and the changes take effect. Figure 9-11. The Quick Tag Editor in action. No need to go into the source code to wrap a selection with an HTML tag. In this case, it's easy to wrap an image and some text with a <div> tag (top) that reorganizes the content on the page and adds a stately box around the image and its caption. (This sleight of hand is accomplished with the versatile CSS Float propertysee Section 6.7.4.) To make all of this even easier, the Quick Tag Editor sports a helpful listcalled Tag Hints of HTML tags and properties, for your selection pleasure . It's much like Code view's Code Hints feature (in fact, the Code Hints category in the Preferences window also controls Tag Hints). When you insert a tag, for example, a menu of available tags appears (top right in Figure 9-12). Use the up and down arrow keys or the scroll bar to move through the list. And when you type the first few letters of a tag or property, Dreamweaver jumps to the nearest match in the list. Figure 9-12. Left: You can open the Quick Tag Editor by clicking the corresponding button in the upper-right corner of the Property inspector (circled). (This button is visible only in Design view.) |