9.1. Roundtrip HTML Unlike many other visual HTML editors, Dreamweaver has always graciously accepted HTML written by hand (and even by other programs). In fact, Dreamweaver has always made it easy to jump between itself and text-editing programs like the much loved, but retired , HomeSite (for Windows) and BBEdit (for the Mac). This ability, which Macromedia calls Roundtrip HTML , lets Web developers write code the way they want, without worrying that Dreamweaver will change it. For example, suppose you have a particular way of formatting your handwritten code. Maybe you insert an extra carriage return for spacing after every <td> (table cell ) tag or like to use multiple tabs to indent nested tags. In such cases, Dreamweaver won't try to rewrite that to fit its own styleunless you ask it to. 9.1.1. Auto-Fixing Your Code That's not to say that Dreamweaver doesn't ever change your code. In fact, the program can automatically fix errors when you open a page that was created in another program, including: -
Overlapping tags . Take a look at this example: <p><strong>Fix your tags!</p></strong>
This HTML is invalid, because the opening and closing <strong> tags should appear inside the <p> tag. Dreamweaver rewrites this snippet correctly: <p><strong>Fix your tags!</strong></p>
-
Unclosed tags . Tags usually come in pairs, like this: <em>This text is in italics</em>
But if a page is missing the ending tag (<em> This text is in italics ), Dreamweaver adds the closing tag. -
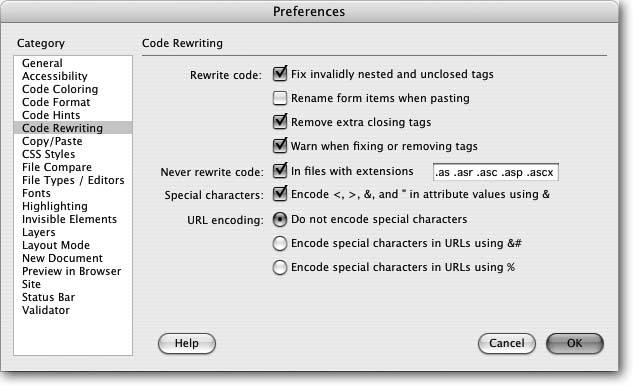
Extra closing tags . If a page has an extra closing tag (<strong>bold text</strong> </strong>), Dreamweaver helpfully removes it. This feature comes turned off in Dreamweaver 8. If you're working on a site that was hand coded or created by another, less capable Web-editing program, it's wise to turn this feature on, since all of those errors are improper HTML that can cause problems for browsers. (Once upon a time, some Web developers, for example, deliberately omitted closing tags just to save a few kilobytes in file size . While most browsers can still interpret this kind of sloppy code, it's poor practice.) You can turn auto-fixing on in the Preferences window (see Figure 9-1); just turn on "Fix invalidly nested and unclosed tags" and "Remove extra closing tags."
Note: The "Warn when fixing or removing tags" option isn't really a warning as much as it is a report. By the time you see the "Warning" message, Dreamweaver's already rewritten the code in your page and saved itwithout the possibility of undoing it.
Dreamweaver can also change the capitalization (case) of HTML tags and properties, if you want. For example, if you prefer lowercase letters for tags and properties, like this: <a href="nextpage.html">Click here</a>
Dreamweaver can convert uppercase tags (<A HREF=" next .html">) to lowercase, or vice versa, when it finds them in pages created by other programs. (You can turn on this feature as described on Section 9.2.4.1.)
Note: If you're creating XHTML pages (see Section 3.2.2), you don't get the option to choose between casestags always must be lowercase in XHTML files.
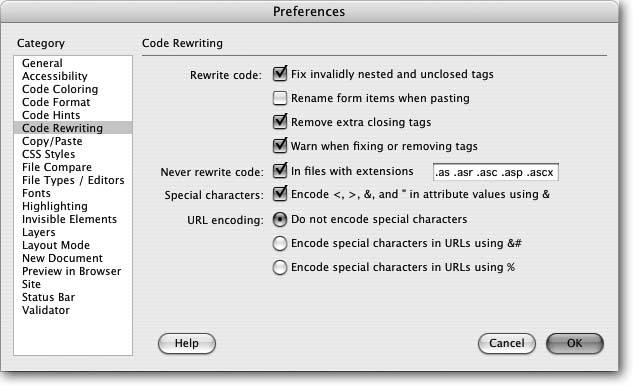
Figure 9-1. To specify a file name extension whose code you never want Dreamweaver to touch, choose Edit  Preferences. Then, in the Category list, choose Code Rewriting and type a new extension in the extensions field. (Make sure the "Never rewrite code checkbox is turned on, as well.) Preferences. Then, in the Category list, choose Code Rewriting and type a new extension in the extensions field. (Make sure the "Never rewrite code checkbox is turned on, as well.) 
9.1.2. Web Application Server Pages Dreamweaver can leave pages with certain file name extensions untouchedpages created for Web application servers , for example. Web application servers process Web pages that access databases and other dynamic services like shopping cart programs and form-processing applications. You'll read about this capability in Part Six of this book. Many of these systems rely on special code within the HTML of a pagecode that Dreamweaver might "fix," interpreting the portions as HTML errors. Unless you change its settings, Dreamweaver doesn't rewrite code in pages that are designed for the leading application-server technologiesthat is, files whose names end in .asp (Active Server Pages that run on Microsoft's IIS Web Server), .aspx (Microsoft's next-generation ASP pages, called .NET), .cfm and .cfml (ColdFusion Markup Language pages that run on Macromedia's ColdFusion Server), .jsp (Java Server Pages that run on any Java Server), or .php (PHP pages), among others. To add an extension to this list, see Figure 9-1. 9.1.3. Special Characters and Encoding The Code Rewriting Preferences window also lets you control how Dreamweaver handles special characters like <, >, and ", whenever you enter them into the Property inspector or a dialog box. Some characters have special meaning; the "less than" symbol (<), for example, indicates the beginning of an HTML tag, so you can't just link to a page named bob<zero.html . If you did, a Web browser would think a new HTML tag (called zero ) was starting after the < symbol. There are several ways to avoid this problem. The simplest and wisest method: avoid strange characters when you name pages, graphics, CSS styles, or any other object in your site. Sticking to letters, numbers , hyphens, and underscores (_) will make your life much easier. Another option is to let Dreamweaver encode those special characters. Encoding a character simply means using a code to represent it. For example, you can represent a space as %20 , or a < symbol as %3C . Thus, the infamous bob<zero.html file becomes bob%3C.html , and your link will work just fine. To set up encoding, choose Edit  Preferences (Dreamweaver Preferences (Dreamweaver  Preferences on the Mac) and select the Code Rewriting category. Your options are as follows : Preferences on the Mac) and select the Code Rewriting category. Your options are as follows : -
Special characters . Turning on this checkbox means that Dreamweaver will convert any special character you might type in the Property inspector, or another dialog box, into the % notation described above. (This feature has no effect on code you type in Code view.) Dreamweaver comes with this option turned off, since it can sometimes interfere with server-side code (see Part Six of this book). If you stick to the simple rule "Don't use strange characters in your file names," you'll probably never notice the difference. -
Do not encode special characters . Selecting this option, the first of three under "URL encoding," tells Dreamweaver not to touch any Web addresses you enter (in the Link box of the Property inspector, say). (Again, selecting this option has no effect on any links you type in Code view.) -
Encode special characters in URLs using &# is the safest choice. It's especially helpful if you use a language that has a non-Latin alphabet. If you name your files using Japanese characters, for example, choosing this option can translate them into code that successfully transmits over the Internet. -
Encode special characters in URLs using % is intended for use with older browsers (and we're talking old , as in pre-4.0).
Tip: If you're developing (or want to develop) pages in languages other than English, you'll find some helpful information at www.macromedia.com/support/dreamweaver/ts/documents/font_encoding.htm.
|
 Preferences. Then, in the Category list, choose Code Rewriting and type a new extension in the extensions field. (Make sure the "Never rewrite code checkbox is turned on, as well.)
Preferences. Then, in the Category list, choose Code Rewriting and type a new extension in the extensions field. (Make sure the "Never rewrite code checkbox is turned on, as well.)