Section 5.3. Editing Graphics
Nothing's ever perfect, especially when you're building a Web site. Corrections are par for the coursenot just to a Web page, but to the pictures on it, as well. Perhaps a picture is a tad too dark, or you'd like to crop out the rowdy co-worker being escorted out by security from your company's holiday party photo.
In the hands of less-capable software, you'd face quite a tedious switching-and-opening task each time you wanted to edit a graphic. You'd have to open Photoshop, Fireworks, or whatever graphics program you prefer; choose File  Open; navigate to your Web site folder; find the graphic that needs touching up (if you can even remember its name ); and then open it to make your changes.
Open; navigate to your Web site folder; find the graphic that needs touching up (if you can even remember its name ); and then open it to make your changes.
Dreamweaver 8 includes tools for performing many basic editing tasks . For more complex work, like changing the text on a button from "Now Firing" to "Now Hiring," you need to switch to a different program. However, Dreamweaver is considerate of your time; it lets you access your favorite graphics program with just a couple of clicks.
5.3.1. The Built-In Editing Tools
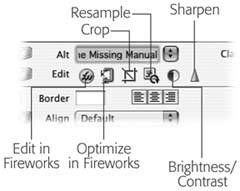
Dreamweaver includes four tools for cropping, resizing, sharpening, and adjusting the brightness and contrast of images (see Figure 5-8). Suppose your boss emails you his portrait with instructions to put it on his "Meet the boss" page. Unfortunately, it's too big and too dark. Rather than launch a separate image-editing program, you can simply add the photo to the page and make the corrections within Dreamweaver.
Figure 5-8. The Property inspector includes tools for editing images directly inside Dreamweaver.

But first, a warning: All of these tools change the original GIF, PNG, or JPEG image in your site folder. If you shrink a graphic, and then later change your mind, you may be out of luck. It's a good idea, therefore, to make backups of all of your images before you use these tools.
| EASTER EGG HUNT Meet the Geeks Behind Dreamweaver |
| Want to see pictures of the engineers behind Dreamweaver? OK, maybe you don't, but you can , if you want, find these little snapshots hidden away in the Property inspector. Select an image in the document window. Then, simply Ctrl+double-click (or |
Furthermore, remember that if you use that same file on other pages, your modifications appear on those pages, too. For instance, if you decide you want to shrink your company logo to a smaller size on one page, you may find that every page on your site now has the smaller logo! If you want to change a graphic on only one page, make a copy of it first, insert the copy on the page you wish to change, and modify just that image file. That way, the rest of your site keeps the original graphic.
Of course, if you discover right away that you've made a change you don't want, you can choose Edit  Undo or press Ctrl+Z ( -Z). Until you close the page, you can continue to undo multiple image changes.
Undo or press Ctrl+Z ( -Z). Until you close the page, you can continue to undo multiple image changes.
5.3.1.1. Cropping an image
Dreamweaver's Crop tool can remove extraneous or distracting parts of an image. (You can use it to focus on a face, or to get rid of those teenagers making faces in the corner, for example.)
To do so, select the graphic you wish to crop, and then click the Crop tool on the Property inspector (see Figure 5-8). (Alternatively, choose Modify  Image
Image  Crop.) A rectangular box with eight handles appears inside the image; anything outside the box is cropped out. So just move this box (by dragging it) and resize it (by dragging the handles), until youve got just what you want inside the box.
Crop.) A rectangular box with eight handles appears inside the image; anything outside the box is cropped out. So just move this box (by dragging it) and resize it (by dragging the handles), until youve got just what you want inside the box.
When you're done, double-click inside the box, or click the Crop tool again on the Property inspector. Dreamweaver crops the image, discarding the unwanted areas of the graphic.
To undo a crop that you don't like, simply press Ctrl+Z ( ![]() -Z). In fact, you can back out before you've used the Crop tool at all; clicking anywhere on the page outside the image makes the cropping box go away.
-Z). In fact, you can back out before you've used the Crop tool at all; clicking anywhere on the page outside the image makes the cropping box go away.
5.3.1.2. Resampling an image
If a photo is just too big to fit on a Web page, you could select the image and use one of the resize handles to alter its dimensions (see Section 5.2.3). Unfortunately, graphics that you shrink this way give you the worst of both worlds : they look muddier than they were before, yet they still retain all the slow-downloading data of the larger image.
You can, however, use this resizing technique in conjunction with the Image Resample tool to resize the actual graphic file. You'll end up with a trimmed -down file with its appearance intact.
To use the Resample tool, select an image on a page, and then resize it using the resize handles (see Section 5.2.3). (Shift-drag to prevent distortion.) When you're done, click the Resample button on the Property inspector (see Figure 5-8). Dreamweaver resizes the image file.
You can even make an image larger than the original using this technique. The end result isn't perfecteven Dreamweaver can't create image information that was never therebut the program does its best to prevent the image from looking too pixellated. You won't want to enlarge images this way often, but in a pinch , it's a quick way to make a photo just a little bit larger.
Dreamweaver changes the graphic, altering the width and height of the actual file. If you change your mind about resampling the image, your only option is the old undo command, Ctrl+Z ( ![]() -Z).
-Z).
5.3.1.3. Brightness and Contrast
If an image on a page is too light, dark, or washed out, you can use Dreamweaver's Brightness/Contrast dialog box to fix it.
First, select the picture and then, on the Property inspector, click the Brightness/Contrast icon (Figure 5-8) to open the Brightness/Contrast dialog box (Figure 5-9). Move the Brightness slider to the right to lighten the image (great for underexposed interior shots), or to the left to darken the image. The Contrast control works in the same way: right to increase contrast (making dark colors darker and light colors lighter); left to decrease contrast (moving all colors toward gray).
Figure 5-9. If you've ever used image-editing software like Fireworks or Photoshop Elements, this dialog box should look familiar. Make sure the Preview checkbox is turned on so that you can see your changes right in the document window.

You'll often use the Brightness and Contrast sliders in conjunction. Brightening (lightening) an image also has a fading effect. By increasing contrast, you can restore some punch to a brightened image.
As with the other image-editing controls, if you're unhappy with the changes you've made, choose Edit  Undo or press Ctrl+Z ( -Z) to return the image to its previous glory .
Undo or press Ctrl+Z ( -Z) to return the image to its previous glory .
5.3.1.4. Sharpening images
Sometimes graphics, even those from some scanners and digital cameras , look a little fuzzy, especially if you've resampled the image (Section 5.3.1.1). Dreamweaver's Sharpen tool on the Property inspector helps restore clarity and make such images "pop." It works like similar tools in graphic-editing programs: it increases the contrast between an image's pixels to create the illusion of sharper, more in-focus graphics. (Insert your own Sharper Image joke here.)
To use this tool, select the graphic and then click the Sharpen icon on the Property inspector (Figure 5-8). The Sharpen window appears, as shown in Figure 5-10. Move the slider to the right to increase the amount of sharpening, or type a number in the box (10 is maximum sharpening; 0 is no change). You probably won't use the maximum setting unless you're going for a special effect, since it tends to highlight "noise" in the image, creating an unappealing halo effect around pixels. Once you've selected a level of sharpening that you like, click OK.
If you're unhappy with the results, just press Ctrl+Z ( ![]() -Z) or choose Edit
-Z) or choose Edit  Undo.
Undo.
Figure 5-10. The Sharpen box can make fuzzy pictures "pop." Make sure the Preview checkbox is turned on so you can see the effect on the image as you move the slider.

5.3.2. Setting Up an External Editor
Before you can take advantage of this time-saving feature, you need to tell Dreamweaver which graphics program you want to use.
-
Choose Edit
 Preferences (Dreamweaver
Preferences (Dreamweaver  Preferences in Mac OS X) .
Preferences in Mac OS X) . The Preferences dialog box opens, as shown in Figure 5-11.
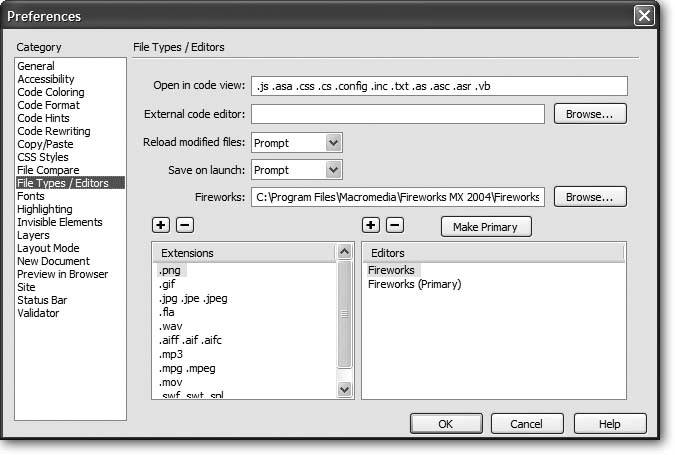
Figure 5-11. You can select external image-editing programs to use with various types of Web filesincluding graphics formats such as GIFs, JPEGs, and PNGs make your selection in the File Types/Editors category of the Preferences dialog box.

-
In the left pane, click File Types/Editors .
The Preferences box now displays your current settings for the editing programs you prefer for editing different types of files. Two columns appear in the bottom half of the box: Extensions and Editors.
-
From the Extensions list, select a graphic extension .
Three types of graphic files are listed: GIFs, JPEGs, and PNGs. You can choose a different editing program for each type of file, if you like. You can add file name extensions for file types not shown by clicking the + button above the Extensions list.
-
Click the + button above the Editors list .
The Select External Editor dialog box opens.
-
On your hard drive, find the program you wish to assign as an editor for the selected type of graphics file .
It can be Photoshop, AppleWorks, ImageReady, or whatever.
-
If you wish to make this program the primary program for editing this type of file, click Make Primary .
This primary editor is the one Dreamweaver opens when you choose to edit the graphic. (You can define other, less frequently used editors, as well. See the Tip at the end of this list.)
-
Repeat steps 36 for each type of graphics file that you work with .
Dreamweaver treats GIFs, JPEGs, and PNGs as separate file types, so you need to assign an editor to each. Of course, most people choose the same program for all three file types.
-
Click OK to close the Preferences dialog box .
From now on, whenever you need to touch up a graphic on your Web page, just select it and then click Edit on the Property inspector (see Figure 5-4). Alternatively, you can simply double-click the file in the Files panel, or right-click (Control-click) the image on the page and choose Edit With Fireworks (or Edit With Photoshop, if you set that as your primary editor) from the contextual menu. In any case, your graphic now opens in the graphics program that you set as your primary editor in step 4.
Now you can edit the graphic and save changes to it. When you return to Dreamweaver, the modified image appears on the page. (If you're a Fireworks fan, you're in even better shape; read on.)
Tip: You aren't limited to just one external editor. For instance, if there's a Fireworks feature you need, even though Photoshop is your primary editor, you can still jump to Fireworks directly from Dreamweaver.The trick is to right-click (Control-click) the image you want to edit, whether it's in the document window or the Site Files window. Choose the Edit With menu. If you've added the other image editor to your preferences (Figure 5-11), that editor is listed in the submenu. Otherwise, select Browse from the contextual menu and choose the editing program you want to use in the resulting dialog box. That program opens automatically, with the graphic you clicked open and ready to be edited.
5.3.3. Editing Images with Fireworks
Fireworks is Dreamweaver's companion graphics programa powerful image-editing program made specifically to create and optimize Web graphics.
The engineers at Macromedia have made sure that these sibling programs play well together. You can switch back and forth between them with a single click, for example. And instead of simply opening a GIF or JPEG file when you click the Edit button in the Property inspector, Fireworks can open the original Fireworks file from which the Web-ready image was created.
That's good, because most Web graphics don't start life as compressed GIF or JPEG files. Very often, you'll have a higher-quality image in your image editor's native format.psd for Photoshop or ImageReady, for example, or .png for Fireworks. This source file may contain lots of additional information that doesn't need to be in the final image you use on the Web. For example, in most image-editing programs, text can remain editable, so that it's easy to modify the link description on a button, say. In other words, most often, you'll want to make changes to the original Photoshop or Fireworks file and then export it as a GIF or JPEG. If you're using Fireworks, Dreamweaver makes this process easier.
When you export a GIF or JPEG graphic from Fireworks, save it into your Web site folderinto a subfolder called Images, for instance. (See Section 13.1 for strategies to help you organize your site's files.) When you do so, Fireworks creates a folder called _notes in the same folder. This folder contains small files whose names end in .mnofor Macromedia Notethat tell Dreamweaver where to find the original Fireworks PNG file on your computer.
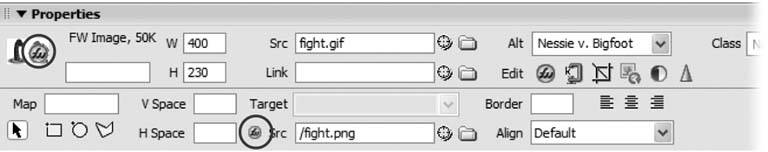
When Dreamweaver opens a Web page, it checks for this folder and any notes that are associated with the graphics on the page. When you select an image created with Fireworks, Dreamweaver displays this information in the Property inspector (see Figure 5-12).
Figure 5-12. The Property inspector displays special logos (circled) when you're working with a graphic created in Fireworks.

To edit a Fireworks graphic, just click it in the document window, and then click the Fireworks logo (the Edit button) in the Property inspector. Or, if you're in a hurry, just Ctrl ( ![]() )-double-click the image; or right-click (Control-click) it and choose Edit With Fireworks from the contextual menu. Either way, Dreamweaver launches Fireworks. (You may be prompted to choose whether to open the source file of the exported GIF or JPEG, depending on how you've set up your Fireworks preferences.)
)-double-click the image; or right-click (Control-click) it and choose Edit With Fireworks from the contextual menu. Either way, Dreamweaver launches Fireworks. (You may be prompted to choose whether to open the source file of the exported GIF or JPEG, depending on how you've set up your Fireworks preferences.)
In Fireworks, make any changes you wish to the image. When you're finished, click Done. Fireworks exports the image, closes the file, and returns you to Dreamweaver. The updated graphic appears on your page.
5.3.4. Optimizing an Image with Fireworks
If you have Fireworks, you can also click a button on the Property inspector to open Fireworks' Optimize Image dialog box. This feature offers a quick, easy way to compress an image, making it smaller for quicker download over the Internet.
With JPEG images, you control file size by adjusting the quality setting on a scale of 1 ( lowest qualitywhich is too low for most purposes) to 100 (highest quality, and also the largest file size).
Note: When you click the "Optimize in Fireworks" button, Dreamweaver asks if you wish to edit a Fireworks PNG file. If you used Fireworks to create the image in the first place, editing this Fireworks source file is the best bet. It lets you select and work on the original, high-quality image, rather than the final compressed image file in your Web site. If you didn't create the image in Fireworks or don't have the original PNG file, just click the "Use this file" button, and Fireworks opens the GIF or JPEG file from your site.
A setting of 80 is a good compromise between quality and size. However, you can never make a JPEG image higher in quality than its original. In other words, if you take a JPEG image that starts out with a quality setting of 60 and increase the quality to 80, the picture won't look any better, but the file will get larger. In fact, Dreamweaver's optimization settings work best on high-quality Photoshop or Fireworks files rather than existing JPEGs. The more times you optimize a JPEG file, the worse it looks, as you lose pixel information with each compression.
The size of a GIF file is mainly controlled by the number of colors in itthe size of its palette . Fewer colors means a smaller file size. The "number of colors" menu on the optimize window lets you select from 2 to 256 different colors (256 is the maximum for a GIF image). As with JPEG images, if your GIF image starts out with only 64 colors, choosing 256 won't add colors or quality to the GIF.
Tip: Never convert a JPEG file into a GIF, or vice versa. The image almost always ends up looking worse. If you have a JPEG file that you think should be a GIF instead (see Section 5.1 for some guidelines), it's best to return to the original Photoshop, Fireworks, or Illustrator file, if available, and use that program's Save for Web command (or equivalent) to export the file in the format you want.
Once you've made your optimization changes, click the Update button in the Optimize Image window. Fireworks recompresses the graphic and returns you to Dreamweaver. You can choose Edit  Undo to back out of the change.
Undo to back out of the change.
- ERP Systems Impact on Organizations
- The Effects of an Enterprise Resource Planning System (ERP) Implementation on Job Characteristics – A Study using the Hackman and Oldham Job Characteristics Model
- A Hybrid Clustering Technique to Improve Patient Data Quality
- Relevance and Micro-Relevance for the Professional as Determinants of IT-Diffusion and IT-Use in Healthcare
- Development of Interactive Web Sites to Enhance Police/Community Relations