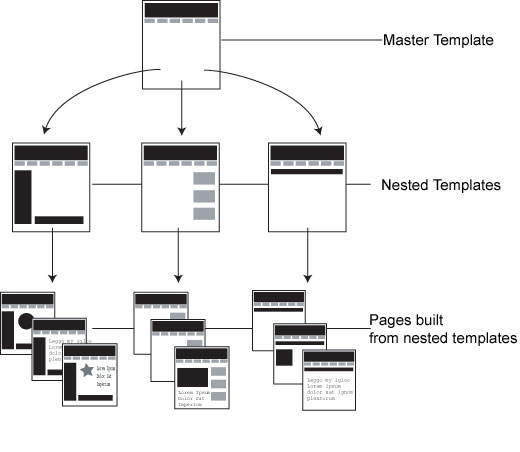
| Large sites may have many different sections or types of pages. Each section of the site or type of page may have its own unique look. A Frequently Asked Questions page may have distinct areas for a question, an answer, and links to further resources, while a product page may have a picture, a product description, and ordering information. You could create different templates for each type of page, but even that may be more work than necessary. While many pages in a site may have subtle differences, they share very basic design features. The overall structure of every page, for example, may be the same: same logo, banner, and navigation bar. Even the basic layout may be the same. And there lies the problem with creating individual templates for each section: If you need to make a very basic sitewide change, like adding a new button to the site's overall navigation system or altering the banner, you need to edit each template individually, adding extra time, effort, and risk of making a mistake. Fortunately, Dreamweaver offers a tool to solve just this problem: nested templates. A nested template is a template you make from another template, which then becomes the master template (see Figure 18-13). Imagine a basic software company Web site with three sections: Support, Our Products, and Downloads. Each section has its own brand of information and specific layout needs. However, all three sections share the same banner and navigation. Nested Templates (middle row) let you build templates that share common sitewide design elements while providing precise control for particular types of pages or sections of a Web site. A page built from a nested template (bottom row) contains both elements from a master template (top row) ”like a banner and a sitewide navigation bar ”in addition to elements specific to its nested template ”like a section-specific secondary navigation bar. Changes you make to the master template are passed on to all pages of the site, including nested templates. Changes to a nested template, by contrast, pass on only to pages based on the nested template.  To create a template system for this site, you must first create a very basic template that includes elements (including editable regions) shared by all pages ”the master template. You would then create a nested template based on the master. On the nested template, you could add further design refinements and additional editable regions for the areas that can be changed on pages created from the nested template. Yes, this process sounds complex ”and yes, it is. But when the alternative is hours or days of manual template updating, you can see why serious Web designers are willing to spend the time to master any shortcut they can get. To create a nested template: -
Build a template as described in Section 18.2. This page will act as the master template and control all nested templates. It should include the basic elements shared by all nested template pages, like your logo and email links. Now is also the time to add editable regions in the areas the nested templates can change, like table cells to hold blocks of text and images. -
Close, name , and save this template (File  Save as Template). Save as Template). Your template is safe on the hard drive. -
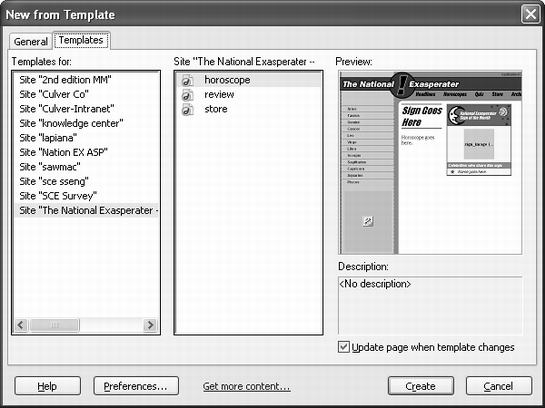
Choose File  New. New. The New Document window opens (see Figure 18-14). -
Click the Templates tab. In the "Templates for" list, select the Web site you're working on. You can open templates from any site you've defined in Dreamweaver. You can use the "Templates for" list to choose another site you've defined and reveal the list of templates it uses. However, choosing a template stored in a different site is not a good idea. Dreamweaver doesn't copy any images on the template to the current site and can't translate relative links correctly. The result is broken links aplenty.  -
From the list of templates, select the name of the master template file you created in step 1. Make sure the "Update page when template changes" box is turned on. Otherwise, the nested template won't update when you edit the master template. -
Click OK. Dreamweaver creates a new template-based page. At this point, it's simply a basic Web page based on the original template. Next , you'll turn it into a nested template . -
Choose File  Save as Template. Or, on the Common tab of the Insert bar ( Figure 18-2), select Make Nested Template from the Templates menu. Save as Template. Or, on the Common tab of the Insert bar ( Figure 18-2), select Make Nested Template from the Templates menu. The Save As Template window appears (see Figure 18-3). -
Type a name for the template and click the Save button. Voila! A nested template. 18.5.1 Customizing Nested Templates When you first create a nested template, there's no difference between it and the master template. They share the same design, content, and template regions. The next step is adding the design elements that are specific to pages built from that template. For example, you might add a special type of table for displaying a product photo, description, price, and other information. This table will appear only in pages built from this nested template, not from the master template or any other nested template. There are a few things you should keep in mind: -
When creating pages from templates, you can add content only to an editable region. That's true not only for template-based pages, but for nested templates, too. If the master template has no editable regions, you won't be able to change anything on the nested template created from it. -
When working on a nested template, you can insert an editable region only into an editable region supplied by the master template. For example, say you've created a master template to provide a consistent banner and navigation bar to the site, all in a locked region of the master template. Then you add a large empty area at the bottom of the page, and turn it into an editable region that you can customize to make specific layouts for each nested template. After creating a nested template from the master template, you can then add new editable regions to this open area. In fact, you can add any template region ”repeating, optional, or editable ”to this area. -
If, when working on a nested template, you insert a template region (editable, optional, or repeating) into an editable region supplied by the master template, pages based on the nested template can modify only those new regions. The rest of the editable region supplied by the master template is not editable on the pages based on the nested template. Using the example in the above paragraph, let's say you next add a repeating table to your nested template (see Section 18.3.2.1 for more detail about repeating tables). When you create a page based on this nested template, only the editable areas marked out in the repeating table can be changed. Of course, the other side of the coin is, if you add an editable region to the master template, and then refrain from adding any particular template regions, all of the HTML inside that region will be editable in the nested template and in all pages based on the nested template. 18.5.2 Using Nested Templates Here's an example of how you might use nested templates. Suppose you want to create a uniform design for your site where every page of the site has a logo as well as a sitewide navigation bar. Each page within one section of the site also has a sidebar containing a secondary navigation bar containing navigation buttons for just that section. Finally, every page has a large content area to hold the information specific to that page. Using nested templates, creating a Web site like this couldn't be easier. Create a master template containing the site banner and navigation bar. This template will also include editable regions for the sidebar and main content area. Next, create a nested template for one section of the site, leaving the content area as it is. Since each page will have its own content in this area, you don't need to do anything to this region. Then add the secondary navigation bar to the sidebar area. To lock this region so no one can tinker with the sidebar (in pages built from the nested template), add an empty editable region, or see the Tip below. If desired, you can build similar nested templates for the other sections of the site. Now you're ready to start building the pages of your site. Create a new page based on one of the section templates. Add text or graphics to the editable content area of the page. Should you need to change the site logo or add a button to the sitewide navigation bar, open the master template, make the changes, save the file, and let Dreamweaver update all of the pages of your site with the new look. If you simply need to change the secondary navigation for one section of the site, then open the appropriate nested template, change the sidebar, save the template, and let Dreamweaver update all the section pages.  | You can lock an editable region passed from a master template to a nested template, so that pages based on the nested template can't be changed in this region. In the nested template, go into Code view, locate the beginning of the editable region, which looks something like, <!-- InstanceBeginEditable name="regionName" -->. Then insert the text @@ ( "" ) @@ directly after the -->. If you find yourself typing this code often, think about creating a snippet (see Section 17.1) containing the text @@("")@@. | |
|