Creating a New Master Page
Please create a new and empty web site before you start with a new Master Page. Then choose Add New Item from the Website menu and establish a new element from the type MasterPage with the name MasterPage1.master. All Master Pages have this special ending, which helps you avoid starting the page directly within the browser.
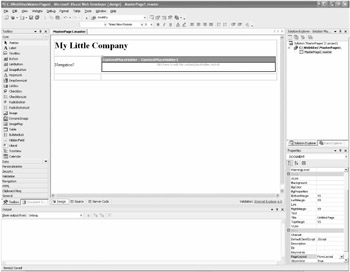
In the result, you get a new page that includes a control of type ContentPlaceHolder. This is a regular control, which means that you can integrate it as usual into the HTML layout of the page. Now I would like to show you a table to which I've added some text. I also placed the control in one of the cells, as you can see in Figure 4-1.

Figure 4-1: Design your site any way you want!
Have a look at the source code of the page in Listing 4-1 and you can see that the structure of the Master Page is compatible with a normal web site. The ContentPlaceHolder control is positioned just like a normal server control. There is still one difference, however: the @Master directive. In this case, it replaces the @Page directive and enables you to place default values for several attributes. If you set attribute values for @Master and don't overwrite them in your @Page directive, you adopt them. This shows clearly that the setting of the page has priority.
Listing 4-1: The Master Page Source Code
<%@ master language="C#" %> <script runat="server"> </script> <html> <head runat="server"> <title>Untitled Page</title> </head> <body> <form runat="server"> <table cellspacing="1" cellpadding="1" width="100%" border="1"> <tr> <td colspan="2"> <h1>My Little Company</h1> </td> </tr> <tr> <td>Navigation?</td> <td> <asp:contentplaceholder runat="server"> </asp:contentplaceholder> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table> </form> </body> </html>
EAN: 2147483647
Pages: 133