Color Basics
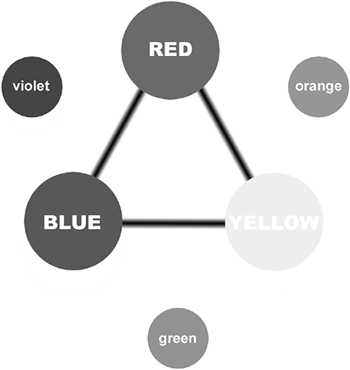
| If you took anything away from your childhood art class, it was probably learning the primary colors: red, yellow, and blue. A color wheel, shown in Figure 1.1, puts these three colors in the corners of a triangle, and the results of mixing these colors appear between those three points: the secondary colors orange, green, and violet. Colors from green to violet are called cool and those from red to yellow are warm. Colors that are opposite each other on the wheel, such as blue and orange, are considered complementary colors. They tend to clash when combined; for example, an orange ball in a blue room might look harsh. The general palette of colors used in a composition is called a color scheme, and a composition's overall color scheme can be said to be warm or cool, depending on the predominant color. In general, a color scheme appears more harmonious if you avoid large overlapping areas of complementary colors. However, used judiciously, complementary colors can be useful if you want to make objects seem to "pop" from the background. Because of the importance of color in many areas of 3D, a new color graphics folder has been added to this book's DVD. You can now find many figures from the chapters there. Figure 1.1. The color wheel.
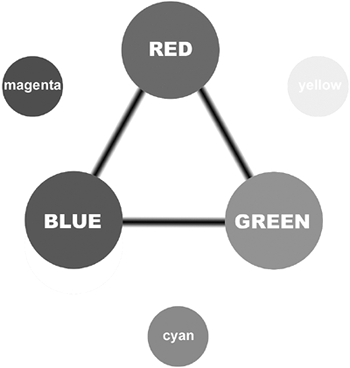
Color Mixing: Subtractive and AdditiveThe familiar primary colors are known as subtractive color, a form that's not used in computer graphics. It is called subtractive because with paints and crayons, the pigments are applied to a reflective surface, usually white paper. Light travels through the pigment, tinting it, and then reflects from the white surface and back through the pigments, tinting the light again before it reaches your eye. The pigments absorb and subtract certain colors, leaving the observed colors to pass through. Add enough pigments of different colors, and you get black. With computers graphics, color is additive. The monitor is black by default, and you create color by adding three colors of light. The primary additive colors are red, green, and blue, which changes the way you think about color when you work with computer graphics. The mixed colors of red, green, and blue are yellow, cyan, and magenta (see Figure 1.2). Add enough pigments of different colors, and you get white. Figure 1.2. The color wheel for additive color.
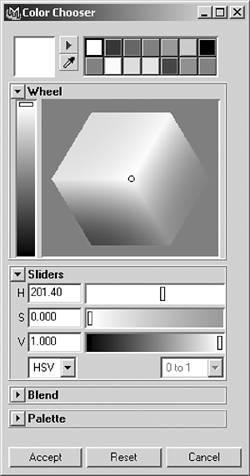
note Printing a hard copy of a digital image does not require the artist to go back to a subtractive-color mindset. The computer software automatically adjusts the colors to a CMYK mode for putting the image on paper before sending it to the printer. CMYK (which stands for cyan, magenta, yellow, and black) is similar to the red-yellow-blue color wheel, using cyan for blue and magenta for red. An overall black value darkens the primary tints and creates rich blacks. HSV and RGBWhen setting a color in Maya, you can edit colors in RGB or HSV mode (see Figure 1.3). In RGB mode, you set the power of the red, green, and blue values independently, from 0 to fully on (fully on can be normalized, or set in the normal numbering system, to 1.0 or to 255). The HSV mode, however, is more intuitive for tuning color. HSV stands for "hue, saturation, and value." Hue is the root color tint; for example, a pastel pink has a red hue. Saturation defines the color's purity compared with grayscale; the less saturated it is, the more it looks like a monotone grayscale image. Value defines the color's brightness compared with black, and can be thought of as a black mix value. As you mix colors for your scenes, you'll notice that colors in reality are rarely fully saturated or desaturated. There's a tendency to think of a red flower or stop sign as a pure red, but a pure, fully saturated red looks too intense in computer graphics. If you want a natural look, avoid extreme settings in any of the HSV sliders, particularly saturation. Figure 1.3. Maya's Color Chooser.
|
EAN: 2147483647
Pages: 198