Naming Elements
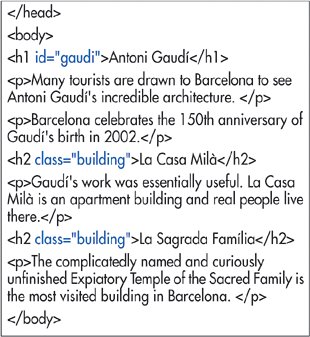
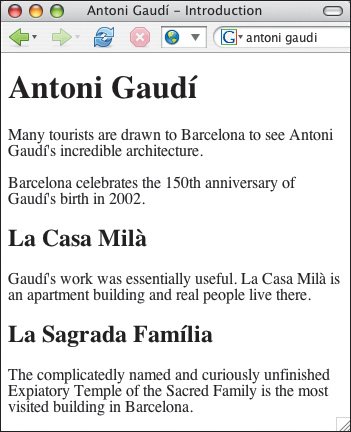
| You can give your (X)HTML elements either a unique name or one that identifies them as belonging to a particular class. You can then apply styles to all elements with a given name. To name unique elements: Within the opening tag of the element, type , where name uniquely identifies the element. To name groups of elements: Within the opening tag of the element, type , where name is the identifying name of the class. Figure 3.14. Add an id attribute to a unique element in order to identify it for later formatting or links. Add a class attribute to a group of elements to be able to format them all in one fell swoop. Figure 3.15. The id and class attributes do not by themselves modify an element's appearance. They must be combined with CSS formatting to show their full strength (as described in Chapters 10 and 11).
|
EAN: 2147483647
Pages: 340
- Challenging the Unpredictable: Changeable Order Management Systems
- ERP System Acquisition: A Process Model and Results From an Austrian Survey
- Intrinsic and Contextual Data Quality: The Effect of Media and Personal Involvement
- Healthcare Information: From Administrative to Practice Databases
- Relevance and Micro-Relevance for the Professional as Determinants of IT-Diffusion and IT-Use in Healthcare


 Tips
Tips