Creating an Automatic Slide Show
| And now for something completely different! You can use a special feature of the meta attribute, within the head section, to automatically move the reader from one page to another. If you set up a series of pages in this way, you create a Web slide show. To create an automatic slide show:
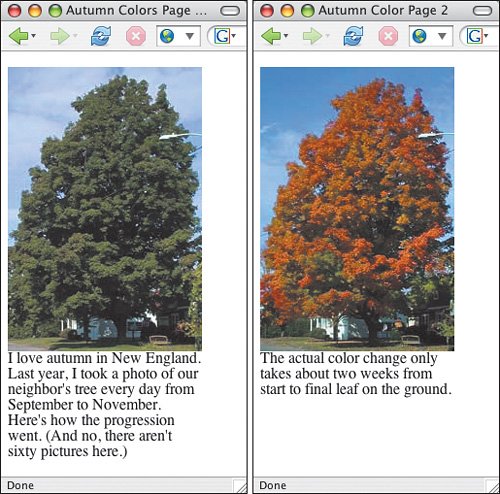
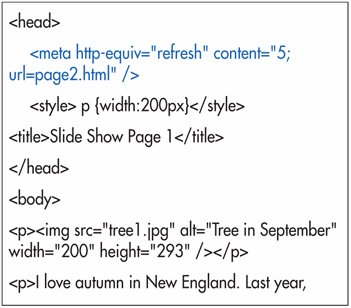
Figure 18.59. The meta tag must be in the head section. It won't work if you place it anywhere else. Figure 18.60. The first page on the left, loads as usual. But wait five seconds, and then the second page (on the right) loads in its place.
|
EAN: 2147483647
Pages: 340

 Tips
Tips