Linking to Multimedia Files
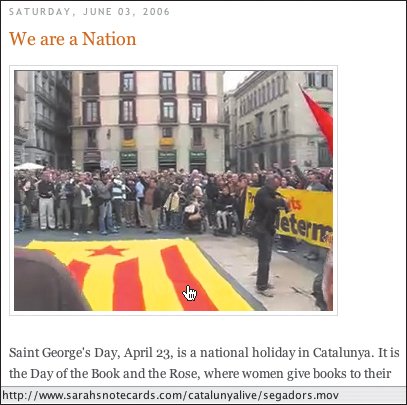
| The easiest and fastest way to give your visitors access to multimedia files is by creating a link to the file. Links have several advantages. First, your visitor gets to choose whether to load a potentially large file or not. Second, the file will open in any compatible player the visitor has available, not just the one you chose, making it more likely the visitor won't have to download any special software. Figure 18.4. The link to the movie encloses a still image. To link to multimedia files:
|
EAN: 2147483647
Pages: 340



 Tips
Tips