Mapping Out Your Page
| Before you create a complicated table, it's really important to have a vision of what you're about to construct. You should know how many rows and columns you need, how big these should be, and where each of the items on your page should go. To map out your page:
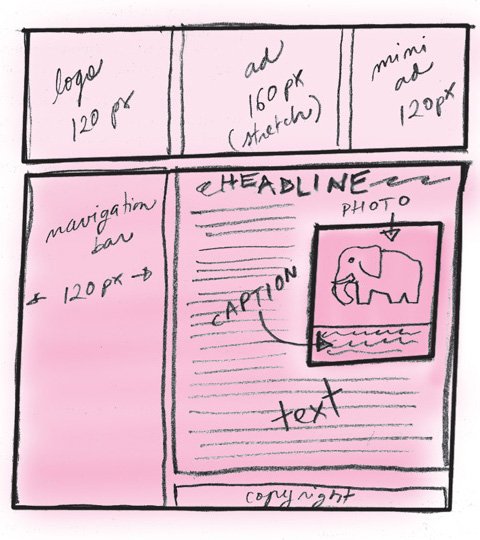
Figure 16.2. Here's a map of the main example used in this chapter. I use one table for the top set of ads and logo and one table for the lower navigational bar and content area section. Note that there is a third table floating in the content text. |
EAN: 2147483647
Pages: 340
 Tip
Tip