Using Small Caps
| Many fonts have a corresponding small caps variant that includes uppercase versions of the letters proportionately reduced to small caps size. You can call up the small caps variant with the font-variant property. To use a small caps font: Type font-variant: small-caps. To remove small caps: Type font-variant: none. Figure 10.37. Don't forget the hyphen in both font-variant and small-caps!
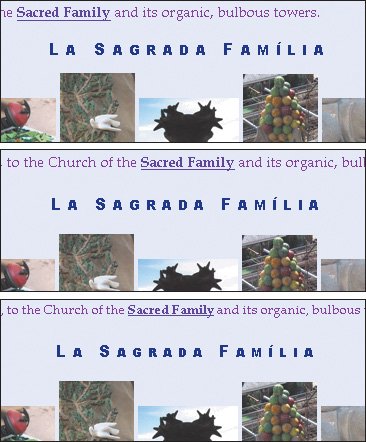
Figure 10.38. Small caps vary a tiny bit from browser to browser. From top to bottom, there is Firefox for Windows (which is identical to Internet Explorer 7), Internet Explorer 6, and Opera 8.5 for Windows. |
EAN: 2147483647
Pages: 340

 Tips
Tips