| MP3s are everywhere these days a popularity that can be attributed to the fact that they provide an acceptable way of delivering audio (especially music) over the Web in a low-bandwidth world. Although MP3s are much more compact than standard, noncompressed audio files, a single MP3 of any length (let alone several) can still balloon a movie's file size to an unacceptable level. Flash, however, helps alleviate this problem by providing the ability to dynamically load MP3 files into movies. As you'll soon see, loading an external MP3 into our project is a bit different than loading an external movie or JPG but almost as easy. If you want to load an MP3 into Flash, the first thing you need to do is create a place where you can load it. This requires a Sound object: myFavMP3 = new Sound(); Once you've created a Sound object, you simply use the loadSound() method to load an external MP3 into that object, as in following syntax: myFavMP3.loadSound("mySong.mp3", true); This loads the external MP3 file named mySong.mp3 into the myFavMP3 Sound object. Once the MP3 has been loaded, you can control volume, panning, and other characteristics (see Lesson 16, Scripting Sound). You'll notice that the loadSound() method has two parameters: The first one identifies the path to the external MP3, while the other determines whether the loaded file will be streamed (true ) or instead considered an event sound (false ). If this parameter is set to true , the externally loaded file will begin playing as soon as a sufficient amount has been downloaded. If set to false , the start() method must be invoked before the file will play: myFavMP3.start(); NOTE If the file is loaded as an event sound, it will not play (even if you invoke the start() method) until the complete file has been downloaded.
In this exercise, we'll make it possible for each loaded image in the slide show to have an associated music track, which is loaded externally. -
Open virtualaquarium6.fla in the Lesson17/Assets folder. This is the file we worked on in the previous exercise. In this exercise, we'll simply add additional script to Frame 1. Before going any further, let's once again review the contents of the directory that holds our externally loaded assets. -
Navigate to the Lesson17/Assets directory. Locate the following MP3 files and make a note of their names: music0.mp3 music1.mp3 music2.mp3 -
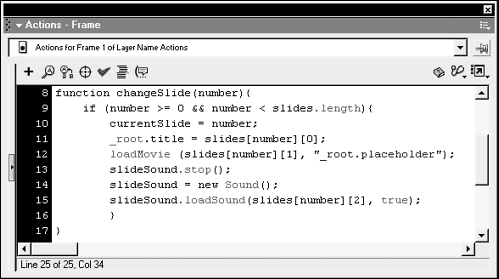
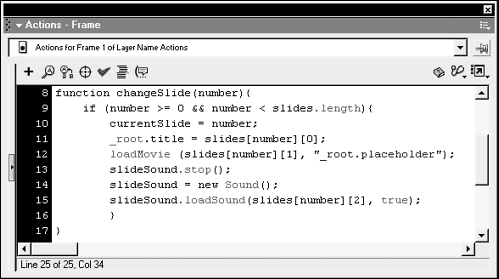
Return to Flash. With the Actions panel open, select Frame 1 of the Actions layer and modify the slides array as shown: slides = new Array(["Shark", "image0.jpg", "music0.mp3"], ["Jellyfish", "image1.jpg", "music1.mp3"], ["Seahorse", "image2.jpg", "music2.mp3"]); Here, you'll see that the path/name of an MP3 file has been added to each element in the array. Next, we'll alter the changeSlide() function (which we defined in an earlier exercise) to make use of this new data. -
Add the following lines of script to the end of (but within) the if statement of the changeSlide() function definition: slideSound.stop(); slideSound = new Sound(); slideSound.loadSound(slides[number][2], true);  You'll remember that the changeSlide() function is set up to load a new JPG image when called. The image that's loaded will depend on the number passed to the function when it's called. This number's value is evaluated and used to pull specific values out of the slides array. By adding the MP3 files' path names to the slides array and including the above three lines of script, we've extended the ability of this function so that when it's called and an image is loaded, the associated MP3 file will be loaded as well. The first action stops the slideSound Sound object from playing an action that's ignored the first time the function is called because the slideSound Sound object does not get created until the next line (since it's intended for use once a sound is playing and a new sound is loaded). This stop() action ensures that when a new sound is loaded into the slideSound Sound object, the old sound does not continue to be heard. This prevents one sound from "walking over" another. The next line actually creates a new Sound object named slideSound . This object is simply recreated/reinitialized each time the changeSlide() function is called. Using the loadSound() action, the next line loads the external MP3 into this Sound object. In the first parameter of this action, the value of number is evaluated to determine which MP3 file to load, as defined in the slides array. The second parameter indicates that the loaded file is set to stream; thus, the file will begin playing as soon as sufficient data has been downloaded. Since we've just appended the way this function works, and we previously scripted a call to it, the sound should load and play as soon as the movie begins playing. -
Choose Control > Test Movie. As soon as the movie plays, the image in the panel is loaded and the associated music file is loaded and begins to play. If you advance the slide show by pressing the right-arrow button, not only does the image change, but a new sound file is loaded as well. -
Close the test movie. Save the file as virtualaquarium7.fla. This completes the exercise. We will continue to build on this file in the following exercises. |