Defining an SVG pattern Element
|
|
|
Using an SVG pattern Element
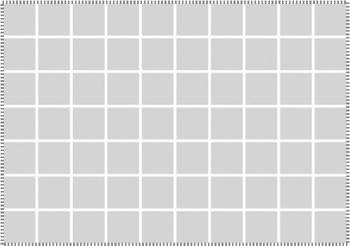
Consider the grid pattern rendered in Figure 4.1.

Figure 4.1: A rectangular grid pattern.
The SVG document in Listing 4.2 demonstrates how to define and then reference an SVG pattern element in order to render a grid pattern.
Listing 4.2 rectangularGrid1.svg
<?xml version="1.0" encoding="iso-8859-1"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd"> <svg width="100%" height="100%"> <defs> <pattern width="40" height="40" patternUnits="userSpaceOnUse"> <rect x="0" y="0" width="40" height="40" fill="#CCCCCC" style="stroke:white;stroke-width:3;"/> </pattern> </defs> <g transform="translate(20,20)"> <rect fill="url(#gridPattern)" stroke="red" stroke-width="4" stroke-dasharray="2 2 2 2" x="0" y="0" width="400" height="280"/> </g> </svg>
Remarks
The SVG defs element in Listing 4.2 contains an SVG pattern element that has an id attribute with the value checkerPattern. This pattern is very simple: it consists of one square whose length is 40 with a fill color of white and a blue perimeter.
The SVG g element defines a rectangle with width 600 pixels and a height of 400 pixels that has a red perimeter. The fill attribute of this rectangle refers to the pattern gridPattern defined in the SVG defs element by using the following syntax:
fill="url(#gridPattern)"
If you double-click on this file, you will see a rectangular grid of blue rectangles enclosed in a red outer border.
|
|
|
EAN: 2147483647
Pages: 362