Using External Stylesheets and Classes
|
|
|
Inheriting an SVG style Attribute
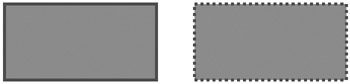
Consider the pair of rectangles in Figure 2.8.

Figure 2.8: Inheriting style attributes.
The SVG document in Listing 2.14 specifies the SVG style attribute in an SVG g element that is 'inherited' by the enclosed rectangles.
Listing 2.14 inheritStyle1.svg
<?xml version="1.0" encoding="iso-8859-1"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> <svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg"> <g> <g style="fill:red;stroke:blue;stroke-width:4;"> <rect x="100" y="50" width="200" height="100"/> <rect x="350" y="50" stroke-dasharray="4 4 4 4" width="200" height="100"/> </g> </g> </svg>
Remarks
Listing 2.14 demonstrates a useful technique for specifying an SVG style attribute that is applied to all the graphics images enclosed in a particular SVG g element. You can set different SVG style attributes for different SVG g elements, thereby specifying the display attributes for 'blocks' of graphics images. Notice that the second rectangle specifies a stroke-dasharray attribute that renders the second rectangle with a dotted perimeter.
|
|
|
Fundamentals of SVG Programming: Concepts to Source Code (Graphics Series)
ISBN: 1584502983
EAN: 2147483647
EAN: 2147483647
Year: 2003
Pages: 362
Pages: 362
Authors: Oswald Campesato