STEP 05 creating reverse MOVEMENT
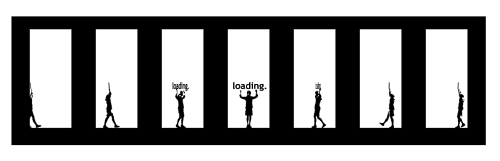
| The FeedRoom spot was designed for broadband viewers still to ensure a steady stream, a looping animation is run while images and audio preload. In the loading sequence, a woman appears to walk in from the left while carrying a "Loading" sign above her head. She reaches center, holds for a moment and then walks off backward to the right. This animation, if it were to stand alone in its own movie, would consist of 32 frames of fluid motionyet, it would only weigh 14k! The trick is that the animationwhich is 32 frames is really only made of 14 unique vector graphics. If you look closely, the figure's motion is mirrored from left to right. The second half of her walk is exactly the same as the first halfonly it's in reverse. Figure 06:12 shows an abbreviated version of the animation. The frames following the center frame (only three are depicted here) are simply a reverse of the first frames. Figure 06:12. This animation could have been shot straight through, but there was really no reason for that. Reversing movement gives the same results, and is quite easy and very economical (from a file- size perspective). Flash 4 can be scripted to play in reverse, but this isn't our only option. For a quick solution that involves zero scripting, follow these steps:
|
EAN: 2147483647
Pages: 192