| Buttons and links are ubiquitous among web applications, and JSF provides the following tags to support them: h:commandButton h:commandLink h:outputLink
The h:commandButton and h:commandLink actions both represent JSF command components the JSF framework fires action events and invokes actions when a button or link is activated. See Chapter 7 for more information about event handling for command components. The h:outputLink tag generates an HTML anchor element that points to a resource such as an image or a web page. Clicking on the generated link takes you to the designated resource without further involving the JSF framework. Table 4-15 lists the attributes shared by h:commandButton and h:commandLink. Table 4-15. Attributes for h:commandButton and h:commandLinkAttribute | Description |
|---|
action | If specified as a string: Directly specifies an outcome used by the navigation handler to determine the JSF page to load next as a result of activating the button or link If specified as a method binding: The method has this signature: String methodName(); the string represents the outcome | actionListener | A method binding that refers to a method with this signature: void methodName(ActionEvent) | charset | For h:commandLink only The character encoding of the linked reference | image | For h:commandButton only A context-relative path to an image displayed in a button. If you specify this attribute, the HTML input's type will be image. | immediate | A boolean. If false (the default), actions and action listeners are invoked at the end of the request life cycle; if true, actions and action listeners are invoked at the beginning of the life cycle. See Chapter 6 for more information about the immediate attribute. | type | For h:commandButton: The type of the generated input element: button, submit, or reset. The default, unless you specify the image attribute, is submit. For h:commandLink: The content type of the linked resource; for example, text/html, image/gif, or audio/basic | value | The label displayed by the button or link. You can specify a string or a value reference expression. | accesskey, alt, binding, id, lang, rendered, styleClass, value | Basic attributes[a] | coords (h:commandLink only), dir, disabled, hreflang (h:commandLink only), lang, readonly, rel (h:commandLink only), rev (h:commandLink only), shape (h:commandLink only), style, tabindex, target (h:commandLink only), title, type | HTML 4.0[b] | onblur, onchange, onclick, ondblclick, onfocus, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, onselect | DHTML events[c] |
[a] See Table 4-3 on page 90 for information about basic attributes.
[b] See Table 4-4 on page 93 for information about HTML 4.0 attributes.
[c] See Table 4-5 on page 95 for information about DHTML event attributes.
Using Command Buttons The h:commandButton tag generates an HTML input element whose type is button, image, submit, or reset, depending on the attributes you specify. Table 4-16 illustrates some uses of h:commandButton. Table 4-16. h:commandButton ExamplesExample | Result |
|---|
<h:commandButton value="submit" type="submit"/> | 
| <h:commandButton value="reset" type="reset"/>
| 
| <h:commandButton value="click this button..." onclick="alert('button clicked')" type="button"/>
| 
| <h:commandButton value="disabled" disabled="#{not form.buttonEnabled}"/>
| 
| <h:commandButton value="#{form.buttonText}" type="reset"/>
| 
|
The third example in Table 4-16 generates a push button an HTML input element whose type is button that does not result in a form submit. The only way to attach behavior to a push button is to specify a script for one of the DHTML event attributes, as we did for onclick in the example. CAUTION  | h:graphicImage and h:commandButton can both display images, but the way in which you specify the image is not consistent between the two tags. h:commandButton requires a context path, whereas the context path is added automatically by h:graphicImage. For example, for an application named myApp, here's how you specify the same image for each tag:
<h:commandButton image="/myApp/imageFile.jpg"/> <h:graphicImage value="/imageFile.jpg"/>
|
The h:commandLink tag generates an HTML anchor element that acts like a form submit button. Table 4-17 shows some h:commandLink examples. Table 4-17. h:commandLink ExamplesExample | Result |
|---|
<h:commandLink> <h:outputText value="register"/> </h:commandLink>
| 
| <h:commandLink style="font-style: italic"> <h:outputText value="#{msgs.linkText}"/> </h:commandLink>
| 
| <h:commandLink> <h:outputText value="#{msgs.linkText}"/> <h:graphicImage value="/registration.jpg"/> </h:commandLink>
| 
| <h:commandLink value="welcome" actionListener="#{form.useLinkValue}" action="#{form.followLink}">
| 
| <h:commandLink> <h:outputText value="welcome"/> <f:param name="outcome" value="welcome"/> </h:commandLink>
| 
|
h:commandLink generates JavaScript to make links act like buttons. For example, here is the HTML generated by the first example in Table 4-17:
<a href="#" onclick="document.forms['_id0']['_id0:_id2'].value='_id0:_id2';document  .forms['_id0'].submit()">register</a> .forms['_id0'].submit()">register</a>
When the link is clicked, the anchor element's value is set to the h:commandLink's client ID and the enclosing form is submitted. That submission sets the JSF life cycle in motion and, because the href attribute is '#', the current page will be reloaded unless an action associated with the link returns a non-null outcome. See Chapter 3 for more information about JSF navigation. You can place as many JSF HTML tags as you want in the body of an h:commandLink tag each corresponding HTML element is part of the link. So, for example, if you click on either the text or image in the third example in Table 4-17, the link's form will be submitted. The next-to-last example in Table 4-17 attaches an action listener, in addition to an action, to a link. The last example in Table 4-17 embeds an f:param tag in the body of the h:commandLink tag. When you click on the link, a request parameter with the name and value specified with the f:param tag is created by the link. You can use that request parameter any way you like. Chapter 7 tells you how to use request parameters to affect navigation outcomes. Both h:commandButton and h:commandLink submit requests and subsequently invoke the JSF life cycle. Although those tags are useful, sometimes you just need a link that simply loads a resource without invoking the JSF life cycle. In that case, you can use the h:outputLink tag. Table 4-18 lists all attributes for h:outputLink. Table 4-18. Attributes for h:outputLinkAttributes | Description |
|---|
accesskey, binding, converter, id, lang, rendered, styleClass, value | Basic attributes[a] | charset, coords, dir, hreflang, lang, rel, rev, shape, style, tabindex, target, title, type | HTML 4.0[b] | onblur, onchange, onclick, ondblclick, onfocus, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup | DHTML events[c] |
[a] See Table 4-3 on page 90 for information about basic attributes.
[b] See Table 4-4 on page 93 for information about HTML 4.0 attributes.
[c] See Table 4-5 on page 95 for information about DHTML event attributes.
Like h:commandLink, h:outputLink generates an HTML anchor element. But unlike h:commandLink, h:outputLink does not generate JavaScript to make the link act like a submit button. The value of the h:outputLink value attribute is used for the anchor's href attribute, and the contents of the h:outputLink body are used to populate the body of the anchor element. Table 4-19 shows some h:outputLink examples. Table 4-19. h:outputLink ExamplesExample | Result |
|---|
<h:outputLink value="http://java.net"> <h:graphicImage value="java-dot-net.jpg"/> <h:outputText value="java.net"/> </h:outputLink>
| 
| <h:outputLink value="#{form.welcomeURL}"> <h:outputText value="#{form.welcomeLinkText}"/> </h:outputLink>
| 
| <h:outputLink value="#introduction"> <h:outputText value="Introduction" style="font-style: italic"/> </h:outputLink>
| 
| <h:outputLink value="#conclusion" title="Go to the conclusion"> <h:outputText value="Conclusion"/> </h:outputLink>
| 
| <h:outputLink value="#toc" title="Go to the table of contents"> <f:verbatim> <h2>Table of Contents</h2> </f:verbatim> </h:outputLink>
| 
|
The first example in Table 4-19 is a link to http://java.net. The second example uses properties stored in a bean for the link's URL and text. Those properties are implemented like this:
private String welcomeURL = "/outputLinks/faces/welcome.jsp"; public String getWelcomeURL() { return welcomeURL; } private String welcomeLinkText = "go to welcome page"; public String getWelcomeLinkText() { return welcomeLinkText; }
The last three examples in Table 4-19 are links to named anchors in the same JSF page. Those anchors look like this:
<a name="introduction">Introduction</a> ... <a name="toc">Table of Contents</a> ... <a name="conclusion">Conclusion</a> ...
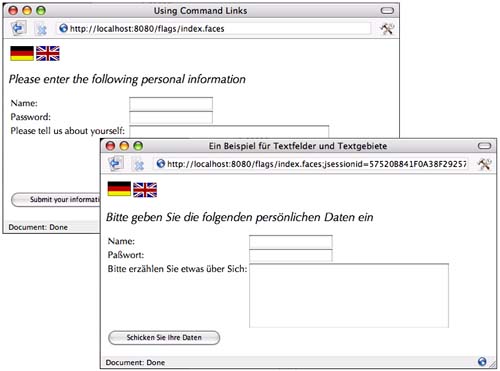
Notice that the last example in Table 4-19 uses f:verbatim. You cannot simply place text inside the h:outputLink tag. For example, <h:outputLink...>Introduction</h:outputLink> would not work correctly the text would appear outside the link. The remedy is to place the text inside a component, either with h:outputText or with f:verbatim. Generally, you use h:outputLink for text, f:verbatim for HTML see the first and last examples in Table 4-19. Using Command Links Now that we've discussed the details of JSF tags for buttons and links, let's take a look at a complete example. Figure 4-5 shows the application discussed in "Using Text Fields and Text Areas" on page 104 with two links that let you select either English or German locales. When a link is activated, an action changes the view's locale and the JSF implementation reloads the current page. Figure 4-5. Using Command Links to Change Locales 
The two links are implemented like this:
<h:form> ... <h:commandLink action="#{localeChanger.germanAction}"> <h:graphicImage value="/german_flag.gif" style="border: 0px"/> <f:param name="locale" value="german"/> </h:commandLink> <h:commandLink action="#{localeChanger.englishAction}"> <h:graphicImage value="/britain_flag.gif" style="border: 0px"/> <f:param name="locale" value="english"/> </h:commandLink> ... </h:form>
Both links specify an image, request parameter, and an action method. Those methods look like this:
public class ChangeLocaleBean { public String germanAction() { FacesContext context = FacesContext.getCurrentInstance(); context.getViewRoot().setLocale(Locale.GERMAN); return null; } public String englishAction() { FacesContext context = FacesContext.getCurrentInstance(); context.getViewRoot().setLocale(Locale.ENGLISH); return null; } }
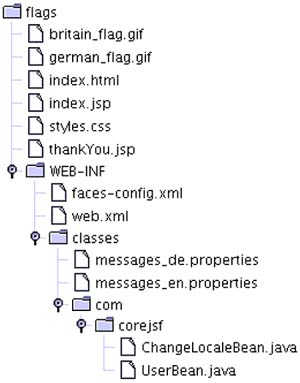
Both actions set the locale of the view. And because we have not specified any navigation for this application, the JSF implementation will reload the current page after the form is submitted. When the page is reloaded, it is localized for English or German and the page redisplays accordingly. Figure 4-6 shows the directory structure for the application and Listing 4-8 through Listing 4-10 show the associated JSF pages and the faces configuration file. Listing 4-8. flags/index.jsp 1. <html> 2. <%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %> 3. <%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %> 4. <f:view> 5. <f:loadBundle basename="messages" var="msgs"/> 6. <head> 7. <link href="styles.css" rel="stylesheet" type="text/css"/> 8. <title> 9. <h:outputText value="#{msgs.indexWindowTitle}"/> 10. </title> 11. </head> 12. <body> 13. <h:form> 14. <table> 15. <tr> 16. <td> 17. <h:commandLink immediate="true" 18. action="#{localeChanger.germanAction}"> 19. <h:graphicImage value="/german_flag.gif" 20. style="border: 0px"/> 21. </h:commandLink> 22. </td 23. <td> 24. <h:commandLink immediate="true" 25. action="#{localeChanger.englishAction}"> 26. <h:graphicImage value="/britain_flag.gif" 27. style="border: 0px"/> 28. </h:commandLink> 29. </td> 30. </tr> 31. </table> 32. <p> 33. <h:outputText value="#{msgs.indexPageTitle}" 34. style="font-style: italic; font-size: 1.3em"/> 35. </p> 36. <table> 37. <tr> 38. <td> 39. <h:outputText value="#{msgs.namePrompt}"/> 40. </td> 41. <td> 42. <h:inputText value="#{user.name}"/> 43. </td> 44. </tr> 45. <tr> 46. <td> 47. <h:outputText value="#{msgs.passwordPrompt}"/> 48. </td> 49. <td> 50. <h:inputSecret value="#{user.password}"/> 51. </td> 52. </tr> 53. <tr> 54. <td style="vertical-align: top"> 55. <h:outputText value="#{msgs.tellUsPrompt}"/> 56. </td> 57. <td> 58. <h:inputTextarea value="#{user.aboutYourself}" rows="5" 59. cols="35"/> 60. </td> 61. </tr> 62. <tr> 63. <td> 64. <h:commandButton value="#{msgs.submitPrompt}" 65. action="thankYou"/> 66. </td> 67. </tr> 68. </table> 69. </h:form> 70. </body> 71. </f:view> 72. </html>
Listing 4-9. flags/WEB-INF/classes/com/corejsf/UserBean.java 1. package com.corejsf; 2. 3. public class UserBean { 4. private String name; 5. private String password; 6. private String aboutYourself; 7. 8. // PROPERTY: name 9. public String getName() { return name; } 10. public void setName(String newValue) { name = newValue; } 11. 12. // PROPERTY: password 13. public String getPassword() { return password; } 14. public void setPassword(String newValue) { password = newValue; } 15. 16. // PROPERTY: aboutYourself 17. public String getAboutYourself() { return aboutYourself; } 18. public void setAboutYourself(String newValue) { aboutYourself = newValue; } 19. }
Listing 4-10. flags/WEB-INF/faces-config.xml 1. <?xml version="1.0"?> 2. 3. <!DOCTYPE faces-config PUBLIC 4. "-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.0//EN" 5. "http://java.sun.com/dtd/web-facesconfig_1_0.dtd"> 6. 7. <faces-config> 8. 9. <navigation-rule> 10. <from-view-id>/index.jsp</from-view-id> 11. <navigation-case> 12. <from-outcome>thankYou</from-outcome> 13. <to-view-id>/thankYou.jsp</to-view-id> 14. </navigation-case> 15. </navigation-rule> 16. 17. <managed-bean> 18. <managed-bean-name>localeChanger</managed-bean-name> 19. <managed-bean-class>com.corejsf.ChangeLocaleBean</managed-bean-class> 20. <managed-bean-scope>session</managed-bean-scope> 21. </managed-bean> 22. 23. <managed-bean> 24. <managed-bean-name>user</managed-bean-name> 25. <managed-bean-class>com.corejsf.UserBean</managed-bean-class> 26. <managed-bean-scope>session</managed-bean-scope> 27. </managed-bean> 28. 29. </faces-config>
Figure 4-6. Directory Structure of the Text Fields and Text Areas Example 
|