Recipe 3.2. Requiring That Data Be Entered in a Field
ProblemYou need to ensure that a user has entered data in a text box, such as a first or last name on a registration form. SolutionAdd a RequiredFieldValidator control to the .aspx file, and use the event handler of the control that completes the user's entry for the page to verify that validation was successful. In the .aspx file:
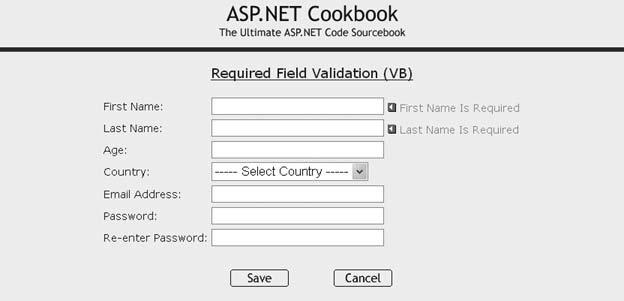
In the code-behind class, use the .NET language of your choice to add code to the event handler for the Save button's click event that checks the Page.IsValid property and verifies that all validation was successful. Figure 3-1 shows a typical user input form with fields for First Name and Last Name and several other types of information. Figure 3-2 shows the same form with validation error messages that appear when the user fails to complete the First Name and Last Name fields. Example 3-1 shows the .aspx file that implements the form, and Examples 3-2 and 3-3 show the VB and C# code-behind files needed to complete the application. Figure 3-1. Form with required field validation outputnormal Figure 3-2. Form with required field validation outputwith error messages DiscussionWhen you need to insist that a user enter data into a text box, a common requirement for forms used to register new users for a site or service, the RequiredFieldValidator control provides a straightforward way to enforce the rule. We've used the control to require completion of the First Name and Last Name text boxes of a simple registration form (see Figures 3-1 and Figures 3-2). You need to assign a RequiredFieldValidator control to each text box you wish to check. Each validator control must be placed on the form at the exact spot where you want its error message to be displayed (typically just after the text box it validates), and the ControlToValidate attribute of the validator must be set to the ID of the text box as shown in the following code snippet. In our example, the names of the First Name and Last Name text boxes are txtFirstName and txtLastName, respectively. <asp:RequiredFieldValidator Runat="server" ControlToValidate="txtFirstName" Css Display="Dynamic" EnableClientScript="True"> <img src="/books/1/505/1/html/2/images/arrow_alert.gif" alt="arrow"/> First Name Is Required </asp:RequiredFieldValidator> The Display attribute must be set to Dynamic, Static, or None. Dynamic causes ASP.NET to output the HTML related to the validator error message only when an error message is to be output. Static causes HTML related to the validator error message to be output at all times even when an error message is not output. None prevents any HTML related to the validator error message from being output; this setting is useful when you plan to use an error summary and do not wish to display an error message at the specific field. (See Recipe 3.5 for an example that uses an error summary.) In our example, the Display attribute is set to Dynamic so an error message is issued only when validation fails: <asp:RequiredFieldValidator Runat="server" ControlToValidate="txtFirstName" Css Display="Dynamic" EnableClientScript="True"> <img src="/books/1/505/1/html/2/images/arrow_alert.gif" alt="arrow"/> First Name Is Required </asp:RequiredFieldValidator> The EnableClientScript attribute can be set to true or False as a function of how you want validation performed. Setting the attribute to TRue causes validation to be performed on the client and on the server when the form is submitted. Setting the attribute to False causes validation to be performed only on the server when the form is submitted. See Recipe 3.6 for an example showing when you may want to set this attribute to False. In our example, we have set the EnableClientScript attribute to true so validation is performed on the client and the server: <asp:RequiredFieldValidator Runat="server" ControlToValidate="txtFirstName" Css Display="Dynamic" EnableClientScript="True"> <img src="/books/1/505/1/html/2/images/arrow_alert.gif" alt="arrow"/> First Name Is Required </asp:RequiredFieldValidator> The error message to be output when validation fails is placed between the open and close tags of the control. The message can include HTML, as shown here, where an HTML image tag comes first, followed by text: <asp:RequiredFieldValidator Runat="server" ControlToValidate="txtFirstName" Css Display="Dynamic" EnableClientScript="True"> <img src="/books/1/505/1/html/2/images/arrow_alert.gif" alt="arrow"/> First Name Is Required </asp:RequiredFieldValidator> In our application, two buttons are provided on the form to allow the user to submit or cancel the page. The Save button causes the form to be submitted and the data the user has entered to be validated, while the Cancel button causes validation to be bypassed. Validation is requested by setting the CausesValidation attribute to true for the Save button and False for the Cancel button: <input runat="server" type="button" value="Save" causesvalidation="true" onserverclick="btnSave_ServerClick"/> <input runat="server" type="button" value="Cancel" causesvalidation="false"/> With the setup done in the .aspx file, the code-behind requires a simple check of the Page.IsValid property in the event handler for the Save button's click event. This is done to ensure all client-and server-side validation was successful before processing the form data. See AlsoRecipes 3.5 and 3.6 Example 3-1. Form with required field validation (.aspx)
Example 3-2. Form with required field validation code-behind (.vb)
Example 3-3. Form with required field validation code-behind (.cs)
|
EAN: 2147483647
Pages: 202