Building the Story
| Usually, when you begin thinking about an animation, you already have an idea of what you'd like portions of the story (or, at least, an aspect of the story) to be. It really is important to flesh out these ideas before you begin putting graphics directly into Flash. Why? It gives you the opportunity to plan your ideas from beginning to end so that you don't find yourself wasting time by creating animations that end up being superfluous or incongruent to the final story. Another reason is that you can begin planning exactly what reusable assets you need to build to bring the story to life. There's that word again: reuse ”burn that one into your brain. Creating an animation can be compared to building a house, in some respects. Would you just head off to a spot of land and start hammering a bunch of boards together in the rough outline of a house, and then refine it as you go? Certainly not. Too many important details would be lost. A well-designed house begins with a detailed blueprint that takes into consideration all the structural integrity that will make it beautiful and functional when it is complete. The same can be said for your animation. The best way to achieve success is to plan for it. The blueprint process in the world of animation has two parts . Because you are dealing with visual media, the story must be represented both textually and visually in the form of a script and storyboards. Although they are separate steps, they function as a whole to describe in detail how the final story will play out. Creating the ScriptIn the commercial world of animation, the roles of the scriptwriter and storyboard artist tend to be split into two distinct professions . However, the world of Flash is anything but typical. Not only is it common for a single person to wear all the hats in the production process, but the animated features also can be anything from "traditional" to experimental. This means that the process of writing a script for a Flash animation can be as detailed as any script that you would expect to see for an actual movie. On the other hand, if the purpose of the animation is to be eye candy for a marketing presentation, the script may do nothing more than describe the emotional aspects of the animation and provide a descriptive setting. Script development, like many writing projects, provides structure and detail. It's always good to start in outline form to make sure you hit the high points. When you have your outline, you can flesh out the details. The areas you'll want to focus on are these:
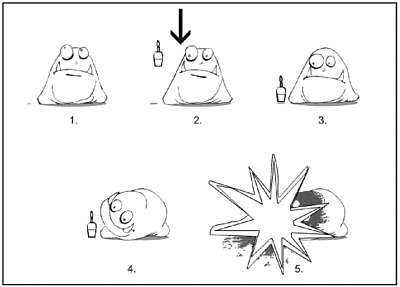
While your script puts your words in order, your storyboard organizes your animation's visuals. Storyboarding Your ActionStoryboarding has a lot in common with the world of comic books. Illustrations are provided inline with the script to provide a visual narrative of what is being described. However, storyboards are typically more regimented than comic book panels. Your average set of storyboards will be a sequence of numbered illustration panels arranged in a linear fashion. Next to or below these panels is an area for the related script text that accompanies the illustration. In a rudimentary sense, when you look at the storyboards, you are looking at the animation itself, but in a skeletal form. (See Figure 10.1.) Figure 10.1. Storyboards are the "blueprint" that help you build your animation. When preparing your storyboards, you'll want to set them up in roughly the same aspect ratio as you anticipate your final animation to be. That way, when you're illustrating scenes, sets, and actions on your boards, you'll have a good visual sense of how the scene will play out. The average computer monitor displays at an aspect ratio of 3x4. So, if you set your storyboards up as a series of 3-inch-by-4-inch or 6-inch-by-8-inch panels, you'll be in good shape. When your storyboards are complete, you have a number of options at your disposal to aid you in the process of converting your story to reality. Hand-drawn storyboards can be scanned, placed on a background layer in Flash, and traced using the drawing tools in Flash. For artists who like to start out the process by hand sketching, this can be an appealing option. Another option is to consider using Macromedia FreeHand as your storyboarding tool. In the years that Macromedia has owned FreeHand, a number of features have been added to this already rich illustration environment that make it a valuable productivity tool for Flash. To begin, FreeHand enables you to define multiple pages inside a single FreeHand document, much like a Microsoft Word document can contain hundreds of pages in a single document. Although this might seem insignificant, if you are trying to create storyboards in some other illustration packages, you'll need to create several documents to accomplish the same task. Note FreeHand is simply one of the best drawing tools on the market. Really, this translates to a richer and more flexible set of illustration tools than you will find inside of Flash. Because the two programs are so tightly integrated, you can copy your illustrations directly from FreeHand and paste them into Flash in the standard Flash format. And, yes, this includes the Flash style gradients. Now that you've got your storyboards in place, it's time to talk about animating your characters. |
EAN: 2147483647
Pages: 257