Internet User Interface
|
|
Let's look in detail at the public Internet user interface. This illustrates many common issues in building J2EE web applications.
Basic Workflow
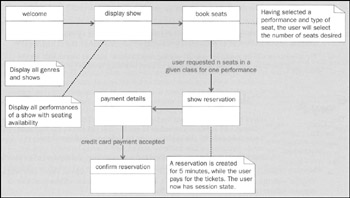
Although I've used UML state diagram graphics, each box represents a screen presented to a user successfully choosing a performance and purchasing a number of tickets, rather than a state. The following diagram shows an Internet user successfully booking seats:

Users are initially presented with the welcome screen, a list of all genres (such as Opera) and shows (such as Wagner's Tristan und Isolde) playing at the X Center (see Application Screens below for screenshots). Users can then proceed to the display show screen, which shows all performance dates for a given show, along with the types and prices of seat on sale and the availability of each type of seat. This screen should indicate only whether each type of seat is available or sold out, not the number of seats remaining. This meets the needs of most users while avoiding disclosure of sensitive business information – for example, those tickets to a particular show might be selling poorly. Users can request a number of seats of a given type for a particular performance, in which case these seats are reserved to allow time for online credit card payment.
The system distinguishes between the concepts of reservation and confirmation/purchase in the booking process. The user can reserve seats for a performance for a period of time (typically 5 minutes), which will be held in system configuration. Reservation protects these seats from being shown as available to other users. Confirmation occurs when the user provides a valid credit card number, at which point a reservation becomes an actual purchase. Reservations are held in the database and in the user's session state. Reservations must either:
-
Progress to bookings as a result of confirmation.
-
Expire, if the user fails to proceed to purchase in the given time. These seats will then be available to other users. However, the user who made the reservation may still purchase the seats without seeing an error message if they are still free when (s)he submits the payment form.
-
Be cleared, as the result of user activity other than continuing on to purchase. For example, if a user makes a reservation but then navigates back to the display show screen, it is assumed that (s)he does not want to proceed to purchase these seats, and that they should be returned to fully available status.
Error Handling
In the event of a system error (such as the J2EE server failing to connect to the database), the user should be shown an internal error screen consistent with the current branding. This should advise the user to try again later. Support staff should be notified by e-mail and through the log file record in the event of serious problems. The user must never see a screen containing a stack trace, "500 Internal Error" or other technology or server-specific error message. A user requesting an invalid URL should see a screen consistent with the current branding advising that the requested page was not found and containing a link to the welcome page.
Application Screens
Let's now take a closer look at workflow in the public Internet interface. The following diagram is a more detailed version of the previous diagram, and shows all screens available to the Internet user, and the transitions between them:

The additional detail concerns failures to complete a booking and the optional user registration process. The user can fail to proceed to reservation or confirmation under the following circumstances:
-
The user requested the display show screen and left a long delay before following one of the links to the book seats screen. By the time they proceeded to this screen many more seats had been sold and requested type of seat was no longer available.
-
The only seats that can be offered to the user are not adjacent. The user does not wish to accept this, and follows the try another date link back to the display show screen. The unwanted reservation should be cleared and the user must begin the booking process again.
-
The user made a registration, but failed to submit a credit card number in the lifetime of the reservation. This is not a problem unless the seats have been reserved or purchased by another user. In this case, the problem is explained to the user, who is reassured that their credit card was not debited and offered a link to the display show screen.
-
The user enters a credit card number in a valid format, but the transaction is declined by the credit card processing system. In this case, the user will be informed that the credit card payment was declined and that the reservation has been lost. The reservation is cleared, and the user must begin the reservation progress from scratch.
The registration process is optional. It allows users to enter a password to create an account that will save them entering their billing address and e-mail with each purchase (other premium services may also be offered to registered users in the future). Users should not be forced to register to purchase tickets, as the management feels that this may reduce sales.
Registration will be offered after a user who is not logged in, and who has provided an e-mail address not already associated with a registered user, has made a booking. The user's username will be their e-mail address, which is entered in the course of the booking process. When a user registers and the application detects that the user's browser is configured to accept cookies, their username will be stored in a persistent cookie enabling the application to recognize their registration status on subsequent visits and prompt for a password automatically. This prompt will be introduced into the registration process through a distinct screen between the reservation and payment details screens. The following rules will apply:
-
If the user is logged in, billing address and e-mail address (but not credit card details, which are never retained) will be pre-populated on the payment details form.
-
If a persistent cookie containing the user's e-mail address is found but the user is not logged in, the user will be prompted to enter a password, before proceeding to the payment details form. The user can choose to skip password entry, in which case the persistent cookie will be deleted and the user will see an empty payment details screen.
If the user isn't logged in and doesn't have a persistent cookie, there should be a link on the show reservation page to allow the user to try to log in by entering both username and password before seeing the payment details screen. In the event of successful login, a persistent cookie will not be created.
The screenshots that follow the table present all the controls and information required on each page. However, they do not fully define the presentation of the application: for example, these screens might be used as the content well, with a custom header and side columns being added. There may be more than one such branding: it is a business requirement that the technical architecture allows this cost-effectively.
The discussion of each screen concludes with a summary of the required handling of some common issues with web interfaces, in the following format:
| Screen | name The name of the screen as discussed in this chapter and shown in the diagrams above. The table describes the outcome of a request that will lead to this screen if successful. |
| Purpose | What the page does (for example, "display user profile"). |
| Alternative screens | Alternative pages that may result from a request that would normally produce this page (for example, the behavior resulting from invalid form input). |
| URL | URL of the page within the web application, such as /welcome.html. Note that although the chosen extension is html, all pages are dynamic. |
| Data displayed | The data displayed on this page, and where it comes from (database, user session etc). |
| Requires existing session state | Yes/No. |
| Effect on existing session state | What happens to existing session state (such as a seat reservation) following a request to this page? |
| Effect of refresh/resubmission | What happens if the user refreshes this page? |
| Effect of the back button | What happens if the user hits the back button? |
| Parameters required | Lists the names, types, and purpose of the parameters required. |
| Effect of invalid parameters | What happens if the expected request parameters are missing or invalid? |
This summary will be valuable as a basis for testing the web interface.
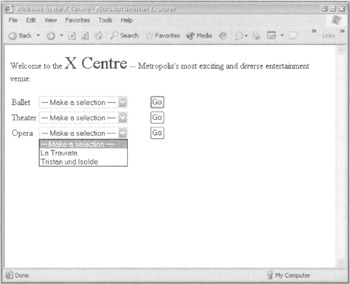
Welcome Screen
This page provides an index of all shows and performances currently available. It may also include static information and links about the X Center. The aim is to minimize the number of pages the user has to work through to perform common tasks, so this page allows direct progress to information about each show, without making the user browse intervening pages:

The page must be dynamic: genres and shows must not be hard-coded in HTML. The number of genres will not be so great in the immediate future that having a separate drop-down for each genre is likely to become unworkable. However, the system architecture must support other interfaces, such as splitting this page by having a separate page for each genre, if the number of genres and shows increases significantly. The user's first impression of the system is vital, so this page must load quickly:
| Screen name | Welcome |
| Purpose | Display all genres and shows. If there are no current shows in a genre, that genre should not be displayed. |
| Alternative screens | None. |
| URL | /welcome.html. This should be the default page if the user does not specify a URL within the application. |
| Data displayed | Dynamic genre and show listing from database; static information determined by HTML presentation (such as a photograph of the X Center). |
| Requires existing session state | No. |
| Effect on existing session state | None. |
| Effect of refresh/resubmission | Page should be marked as cacheable by the browser for 1 minute. Requests received by the web server should result in the generation of a page. |
| Effect of the back button | Irrelevant. The user has no session state for the application. |
| Parameters required | None. |
| Effect of invalid parameters | Parameters to this page will be ignored. |
Display Show Screen
This screen will allow the user to choose a performance date for a show in which they are interested, and proceed to make a booking. It will also provide information about the show in question such as the history of the work being performed and cast information. It is expected that some users, reluctant to use their credit cards online, will only use the Internet interface to this point, before calling the box office to purchase tickets on a given date; this is an additional reason for providing comprehensive information on this page:

No support is required for pagination in Phase 1 (although this is a potential refinement later); the user may need to scroll down to see all performances. For each performance, there is normally a hyperlink from each type of seat to the booking page. A superscript is used in place of a hyperlink to indicate that the given class of the given performance is sold out:
| Screen name | Display Show |
| Purpose | Display information about the show. Display a list of all performances of the show, with availability (available/sold out) of each seating type. Include a legend explaining the cost of each type of seat. |
| Alternative screens | None. |
| URL | /show.html. |
| Data displayed | Dynamic performance and seat availability information, from database. |
| HTML-format information about the show the user is interested in. This must be legal HTML within the content well, and may contain internal and external hyperlinks. This will be maintained by non-programmers with HTML skills. The URL of this document within the web application should be associated with the show in the database. If no URL is specified in the database, the seating plan for the performance should be displayed in place of show information. | |
| Requires existing session state | No. |
| Effect on existing session state | Any existing reservation will be cleared without notifying the user. However any existing user session will not be destroyed. |
| Effect of refresh/resubmission | Page should be regenerated by the server. |
| Effect of the back button | Irrelevant. The user has no session state for the application. |
| Parameters required | id (integer): the unique id of the show. |
| Effect of invalid parameters | Parameters other than the show id should be ignored. If no show id is supplied or if the show id is non-numeric or out of range, a generic invalid request page will be displayed, with a link back to the welcome page. This cannot happen in normal operation, as the user should only arrive at this page as a result of hitting one of the Go buttons on the welcome page. |
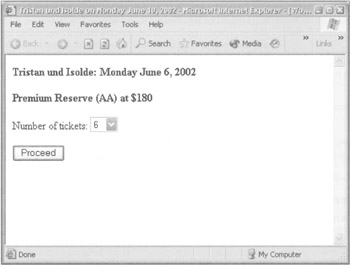
Book Seats Screen
To arrive at this screen, the user selects a performance date and ticket type by following a seat type link – in the screenshot above, one of the AA, A, B, or C links in the table on the right:

| Screen name | Book Seats |
| Purpose | Provides a form that enabling the user to request a number of seats of a given type for their selected performance. |
| Alternative screens | If no tickets are available for this performance, a simple screen should say that that type of ticket is sold out and provide a link back to the display show screen. |
| URL | /bookseats.html |
| Data displayed | The name of the show and the date of the performance. |
| The name of the ticket type (such as Premium Reserve) and its unit price. | |
| A dropdown with a default number of tickets selected. The default value can be set by the Administrator, and should be configured to 6 seats in the application's factory settings. The value initially displayed in the dropdown should be the lower of the default value and the number of tickets of the requested type left (for example, if the default has been set to 8 and only 7 seats are left, the selected value will be 7). The range of the values in the dropdown should be from 1 to the lower of the number of tickets left and a default maximum set by the administrator. A typical value of the default maximum for seats purchased in the same transaction might be 12, to discourage scalpers. | |
| Requires existing session state. | No. |
| Effect on existing session state. | Any reservation will be cleared. However the session will not be destroyed. |
| Effect of refresh/resubmission | Page should be regenerated by the server. It is important that this page always provides up-to-date information on seat availability (implicit in this screen appearing at all, and shown in the values in the dropdown), so no caching is permissible. |
| Effect of the back button. | Irrelevant. The user has no session state for the application. |
| Parameters required. | id (integer): the unique id of the show. |
| type (integer): the unique id of the seat type. | |
| Effect of invalid parameters. | Parameters other than the show id and seat type should be ignored. If either parameter is missing, is non-numeric, or is out of range, a generic invalid request page will be displayed, with a link back to the welcome page. |
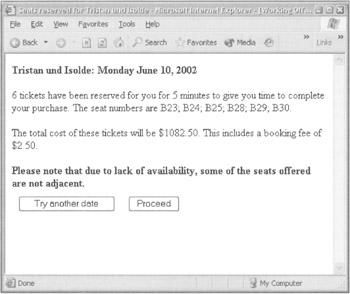
Show Reservation Screen
This screen results from the successful reservation of the number of seats requested. This is the first operation resulting in the creation of session state:

| Screen name | Show Reservation |
| Purpose | Informs the user that (s)he has successfully reserved a number of seats. |
| Alternative screens | If no seats are available (because the user delayed in submitting the form, and the performance filled up), display a screen explaining the problem and prompting the user to try another date. In this case, no reservation will have been created, and the user will not have session state. |
| URL | /reservation.html |
| Data displayed | The name of the show and date of the performance selected. |
| The number and names of the tickets requested. | |
| The total cost of the tickets. | |
| Whether or not the seats are adjacent. If the seats are not adjacent, this should be explained to the user and a link should be provided to allow the user to try another performance date. The seating plan will enable the user to work out how close these seats are (for example, B25 to B28 may be an acceptable gap; A13 to Y40 may not). | |
| Seating plan (including all seat classes) to enable the user to work out the position of the seats. This seating plan will not be dynamic in Phase 1: there is no need to highlight the position of the reserved seats. | |
| Remember me link if the user doesn't have a persistent cookie and isn't logged in. This will enable the user to log in before proceeding to the payment screen. | |
| Requires existing session state | No. The generation of this page will create session state if none exists. |
| Effect on existing session state | If the user has an existing reservation, it is cleared before processing the new seat request. It should be impossible for a user to have more than one simultaneous reservation in his/her session state or in the database. |
| Effect of refresh/resubmission | On resubmission, the application should notice that the reservation held in the user's session matches the request. An identical screen (except that the expiry time of the reservation should be shown rather than the length of the reservation period) should be returned without any updates in the database. The lifetime of the reservation will not be prolonged. |
| Effect of the back button | |
| Parameters required | id (integer): the unique id of the show. |
| type (integer): type we wish to reserve seats for. | |
| count (integer): number of seats requested. | |
| Effect of invalid parameters | Parameters other than these should be ignored. A generic invalid request page will be displayed, with a link back to the welcome page if any of the required parameters are missing or invalid, as this should not happen in normal operation. |
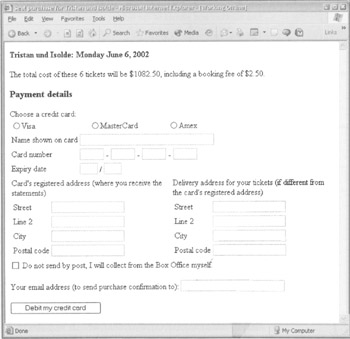
Payment Details Screen
Note that the password prompt or login page may appear before this page, and may result in pre-population of address and e-mail fields for logged in users. Credit card details will always be blank, as they are not retained under any circumstances:

| Screen name | Payment Details |
| Purpose | Allows a user who has successfully reserved seats to pay for tickets and provide an address to which they can be posted. |
| Alternative screens | A user who isn't logged in but has a persistent cookie will be directed to the password prompt page before arriving here. |
| A user who isn't logged in but selected the "login" link from the show reservation page will be directed to the login page before arriving here. | |
| URL | /payment.html |
| Data displayed | Name of show and performance. |
| Number of seats reserved. | |
| Price of seats. | |
| User profile data if the user is logged in. Otherwise all fields will be empty. | |
| Requires existing session state | Yes. This page should only be shown if the user has a reservation in her session. Requesting this page without a session or without a reservation should result in a generic invalid request page. |
| Effect on existing session state | None. |
| Effect of refresh/resubmission | Page should be regenerated by the server. If the reservation held in the user's session has expired, the user should be shown a page indicating this and providing a link back to the "display show" page. |
| Effect of the back button | |
| Parameters required | None. This page depends on session state, not request parameters. |
| Effect of invalid parameters | All parameters will be ignored. |
On an invalid submission, this page will be redisplayed, with the missing or invalid field values highlighted and an error message for each field explaining the problem. The exact means of highlighting errors is a detail to be decided later. However, the system should support different styles of highlighting.
All fields are mandatory except line 2 of the address. The following validation rules are to be applied on submission of the form on this page:
-
Credit card number is 16 digits.
-
Credit card expiration date is 4 digits.
-
Postal code is a valid UK postcode format (for example SE10 9AH). However, no attempt will be made to check that this is a real postcode (Submissions that look like UK postcodes may be syntactically correct but semantically meaningless). It is the user's responsibility to enter their address correctly. In subsequent releases, other countries must also be supported, and postal code validation must be implemented based on the country selected from a dropdown. Only a fixed subset of countries will be supported, as the cost and reliability of posting tickets to some countries is considered unacceptable.
-
E-mail address must pass simple validation checks (that it looks like an e-mail address, with an @ symbol and dots in the right place). However, the transaction can still succeed even if the e-mail address does not prove to work; ticket purchase should not block while a test e-mail is sent.
No attempt will be made to validate the credit card number's checksum. This is a matter for the external credit card processing system.
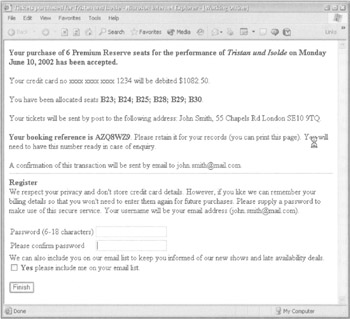
Confirm Reservation Screen
This screen confirms the user's ticket purchase and provides an electronic receipt:

| Screen name | Confirm Reservation |
| Purpose | Confirm the user's credit card payment. Provide a reference number. Allow the user to register if the user isn't logged in (a logged in user will not see the content under the ruled line). |
| Alternative screens | If the credit card number is in an invalid format or if mandatory fields are missing or invalid, the payment screen is shown again, populated with the rejected values. |
| If the credit card is in a valid format but payment is rejected by the credit card processing system, the user should be sent to the payment rejected screen and the reservation cleared. This is treated as the end of the reservation process. The attempt to use a questionable credit card number should be prominently logged for the system administrator to see. | |
| If the user's reservation has expired but the tickets are still available, payment will be processed as normal. If tickets have been sold to another user, the user will be directed to the seats gone page, and the expired registration cleared from the user session. The user's credit card will not be debited. | |
| URL | /confirmation.html |
| Data displayed | Seats reserved; booking reference; price paid; user's e-mail address (the e-mail address will not allow modification if the user is logged in). Only the last 4 digits of the credit card number should be displayed. For security reasons, the credit card number should never be held in the users session or in the database. |
| Requires existing session state | Yes. A seat reservation must be found in the session, and the price must match the payment offered. |
| Effect on existing session state | The reservation will be removed from the session object, as it will have been converted to a confirmed booking in the database. The user profile object will be retained in the session, which must not be destroyed. A logged in user will remain logged in. |
| If a logged in user changed their profile (either of the addresses) the database should be updated automatically with the new information. | |
| Effect of refresh/resubmission | Resubmission must be prevented, to avoid any risk of debiting a user's credit card twice. |
| Effect of the back button | Resubmission of this form will be impossible, so the back button should cause no problem. |
| Parameters required | Parameters described under discussion of payment screen. |
| Effect of invalid parameters | See discussion of payment screen. |
|
|
EAN: 2147483647
Pages: 183