Blooper 7: Unfinished Content
| < Day Day Up > |
Blooper 7: Unfinished Content
An important special case of websites missing content is sites with pages that obviously have not been finished. In some cases, sites were knowingly put online while still under construction. In other cases, content is missing because of an oversight: Developers failed to check all the pages before taking the site live. Sites that are obviously incomplete make a poor impression on prospective customers.
Lorem Ipsum Dolor Sit Amet
Call up any Web search engine and search for "Lorem ipsum dolor sit amet" (including the quotation marks). Depending on the search engine, the search will return at least hundreds of hits, if not thousands. For example, conducting this search on Google.com yielded more than 10 pages of hits.
What does this mean? Many website designers initially mock up their sites with pseudo-Latin text so they can determine and evaluate the layout before the actual content is written. [2] Some Web development tools help by providing the Latin filler. The most common Latin filler begins "Lorem ipsum dolor sit amet, consectetuer adipiscing elit...." When this text appears in a live website, it means that the designer neglected to replace the filler text with real content text before putting the site on the Web. Vincent Flanders first called attention to this common problem in 1998 in his website WebPagesThatSuck.com.
Following the links returned by such a search reveals a surprising fact: Most of the sites with leftover filler Latin are commercial and organizational sites presumably created by professional Web designers. If, instead, most were personal sites created by individuals, the commonness of leftover filler Latin text would not be so surprising.
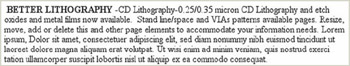
For example, International Wafer Service, a supplier of silicon wafers, has a What's New page on its website that includes an announcement of improved chip-lithography methods (Figure 1.29). The announcement begins normally but degenerates into filler text, including fake Latin.

Figure 1.29: www.siwafer.com (Mar. 2002)-Announcement contains filler text.
An example of filler text with potential legal implications comes from ThePattySite.com, a website offering resources for Dreamweaver Web developers. The site's Legal Disclaimer consists entirely of fake Latin filler (Figure 1.30). This could be either a joke or a political statement, but it more likely is an oversight. Some people consider legal language to be gibberish. At this site, it is gibberish. The irony is that the site's home page states, "Featuring original content not available anywhere else."

Figure 1.30: www.ThePattySite.com (Jan. 2002)-Legal disclaimer is fake Latin filler.
Face to Face with the Void
Finding oneself staring at pseudo-Latin is not the only clue that a website is unfinished. Sometimes the clue is more of a Zen experience: pages of nothing.
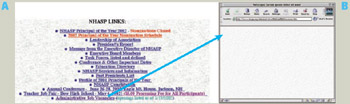
An excellent example of nothing is provided by the website of the New Hampshire Association of School Principles (NHASP). On its home page, NHASP.org has a link to Administrative Job Vacancies (Figure 1.31[A]). Clicked on in early 2002, it displayed a blank page (Figure 1.31[B]). A notice that "no jobs are available at this time" would be nicer. The blank page's title-shown in the title bar of the browser-may be familiar.

Figure 1.31: www.NHASP.org (Jan. 2002)-Job Vacancies link yields blank page.
Web surfers can also encounter The Void elsewhere on the Web, such as the site map at siwafer.com (Figure 1.32[A]) and the About Continuing Studies page at Stanford.edu (Figure 1.32[B]).
Heed my words, grasshopper: Blank Web pages do not bring us closer to oneness with the universe. They bring us closer to "zeroness."

Figure 1.32: A- siwafer.com (Mar. 2002); B- Stanford.edu About Continuing Studies Program page (Sep. 2001)-Pages of nothing.

Used by permission of Jennifer Berman.
Avoiding the Blooper
It's a bad idea to put a site online with clearly unfinished content. It makes your organization look amateurish and disorganized. Instead, do the following:
-
Don't go live until ready. If you currently have no Web presence, don't rush it. Wait until your site is complete before exposing it to the world. Reserve your desired domain name as soon as you know what it will be, but you can do that without putting up a website. If absolutely necessary, put up a placeholder page providing contact information, a brief description of the site's or your organization's mission, and the information that the new site is coming.
-
Don't miss your own deadline. If you publicly post a completion date, you really have committed yourself to making that date. If you posted a date and aren't going to make it, yank it down as soon as possible. Leaving a date for a new site posted after the date is passed really makes your organization look bad (see Blooper 5: Outdated Content in this chapter).
-
Keep the old site up. If a previous-presumably complete-version of your site is already on the Web, leave it up a little longer, until you have the new one ready.
-
Omit unfinished pages. If you anticipate adding content to your site later, after it is up, don't leave blank pages or filler content where it will be. Leave the unfinished pages, sections, or paragraphs completely out of the site, with no links or references to them.
-
Check it! Review your site thoroughly before putting it online. Check it on your intranet before putting it on the Internet. It is good to begin this checking by having members of the design and development organization systematically walk through the site. However, before taking the site live, it is also important-for various reasons, not only checking completeness-to test the site on people from outside the organization or even outside the company.
[2] The practice of filling text areas with fake text is called "greeking," but the fake text most often used is Latin, not Greek.
| < Day Day Up > |
EAN: 2147483647
Pages: 128