index_B
Accessibility Initiatives
As mentioned throughout this book, making documents more accessible to people with disabilities as well as a range of user agents is a prime directive of the W3C. It’s also mostly achieved via the way a designer approaches their design project, and the use of CSS can play an enormous role in addressing that concern.
To accommodate these concerns, a range of accessibility initiatives were developed for the Wired News site, as follows.
Use of style sheets CSS is used exclusively to control layout and presentation. This helps makes the site content accessible to a range of special devices and user agents.
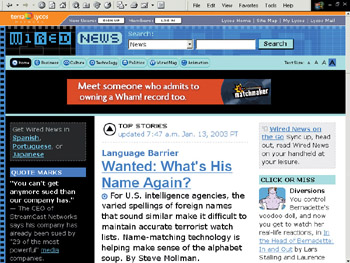
Content is logical and useful without style Every page is organized and marked up so that it can be read logically even without the style sheets. Appearance of nonstyled content has been ordered so that the main column content (usually the most important) always comes first in the document (see Figure 9.2).

Figure 9.2: Nonstyled pages are still readable and useful (A).
Use of relative text sizing Throughout the site, relative text sizes are used, so that the text can be resized using browser controls. A means of sizing the text up or down within the interface is also provided (9.2A), which is persistent from page to page through the use of browser cookies (see Figures 9.3, 9.4, and 9.5).

Figure 9.3: Text sizing option

Figure 9.4: Normal text size

Figure 9.5: Large text size
Removal of tables for page layout Bowman removed all layout tables from the site. This removes problems for screen readers, older browsers, specialized browsers, and other user agents, helping to facilitate accessibility. While Wired News still makes use of tables, they are only used for organizing columnar, tabular data, or contact forms.
Text equivalents for all images The alt attribute is used properly in all images:
<img src=’http://a1112.g.akamai.net/7/1112/492/2002091422/ www.wired.com/news/v/20020914/images/cs1/nav_pol.gif’ alt=’[Politics]’ title=’Politics Stories Index’ width=’63’ height=’25’ />
| Note | As you can see in this markup, only single quotes are in use. This is perfectly acceptable as long as the quoting style is consistent. |
Skip links “Skip” links have been provided at the start of all documents, providing quick access to areas like search, navigation, and start of content. These links are invisible to sighted users, but can be used within text-to-speech readers as a way of skipping over redundant header elements straight to a portion of the page the user desires.
Color contrast and readability Wired News’s site uses color extensively and makes use of changeable color schemes. Bowman carefully designed the schemes to ensure that contrast combinations of foreground and background were appropriately readable for anyone with color blindness or other vision issues. See the “Alive with Color” section later this chapter to learn more about the various color schemes used for Wired News.
Valid XHTML and CSS Pages within the new design are supposed to all validate to W3C XHTML and CSS standards. All deprecated, proprietary, or obsolete markup is avoided.
Logical structure in markup By using logical structure, such as the use of header elements, the structure of the document and hierarchy of content is defined.
While Wired News is continuing to implement these initiatives, Bowman does note that it will be an ongoing process to bring the site up to W3C WAI Initiatives.
| Note | For more information on WAI, see www.w3.org/wai/. |
EAN: 2147483647
Pages: 86