Chapter4.Creating Stunning Graphics with Painter
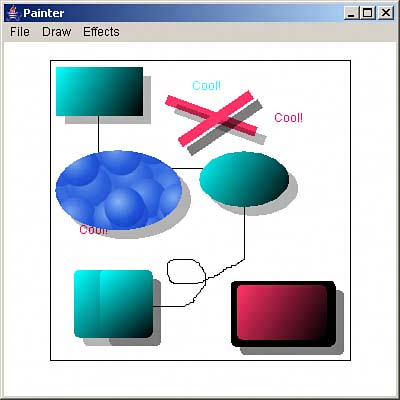
Chapter 4. Creating Stunning Graphics with PainterThe Painter application.
In the previous chapter, the Graphicizer let you manipulate an existing image, with the click of a button: You can sharpen it, brighten it, blur it, reduce its size, save it to disk, and so on. But what about creating your own images from scratch? That's where the Painter application comes in. This application lets you go wild drawing your own images: You can draw ellipses, rectangles, lines, or rounded rectanglesin fact, you can even draw freehand with the mouse. You can draw each shape open or you can fill it using a texture fill (you can supply your own image to be used as the fill), a solid color fill, or a gradient fill. You can draw text as well. You can give shapes a drop shadow if you want, or make them transparent, which means you'll be able to see the underlying graphics as well. You can draw using thin lines or thick lines. You can also set the drawing color. And not only can you save your work when you're done, you can read in images and work on them, annotating them with text or adding your own graphics. All in all, Painter is a fun piece of technology to have around, and you can use it to produce some truly remarkable images. You can see this application at work in Figure 4.1. Figure 4.1. Painter in action.
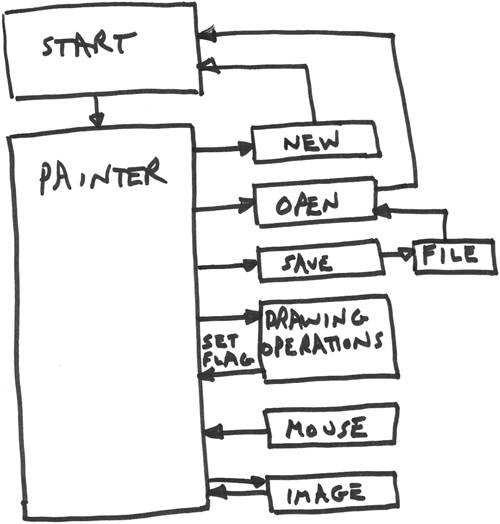
To create this application, you start as you'd expectby creating the main window and its menu system. |
EAN: 2147483647
Pages: 128