The children Property
The children PropertyIn the Internet Explorer, the children property holds the HTML elements that are children of the current element. This property is not the same as childNodes , which includes text nodes and so onthe children property contains only child HTML elements. You can see the support for this property in Table 5.12. Table 5.12. The children Property
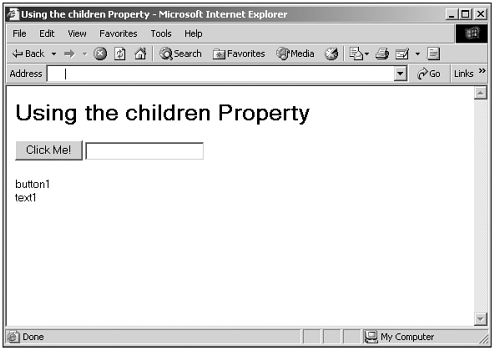
Here's an example that displays the names of the child HTML elements of a form (there are two, button1 and text1 ): (Listing 05-05.html on the web site)<HTML> <HEAD> <TITLE>Using the children Property</TITLE> </HEAD> <BODY> <H1 NAME="header1">Using the children Property</H1> <FORM NAME="form1"> <INPUT NAME="button1" TYPE="BUTTON" ONCLICK="alerter()" VALUE="Click Me!"> <INPUT NAME="text1" TYPE="TEXT"> </FORM> <SCRIPT LANGUAGE="JavaScript"> <!-- for(var loopIndex=0; loopIndex < form1.children.length; loopIndex++){ document.write(form1.children[loopIndex].name + "<BR>") } // --> </SCRIPT> </BODY> </HTML> You can see the results in Figure 5.4. Figure 5.4. Using the children property. | ||||||||||||||||||||||||||||||||||||||||||||