Animation
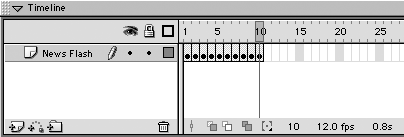
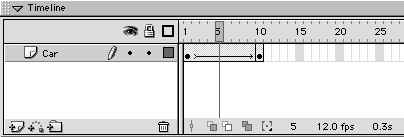
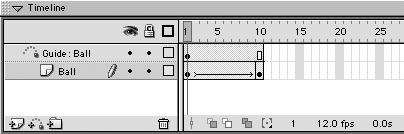
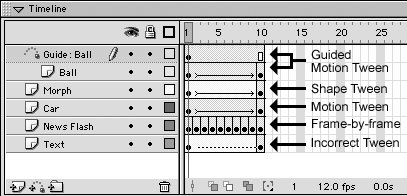
Let's face it, animation is a key factor and appeal of Macromedia Flash MX. In Flash you can use animation to move objects throughout a presentation and to change their appearance and attributeswhether it's their shape, color , size , or rotation. Although you can make animation using ActionScript, you create the more conventional forms of animation in Flash: frame by frame, motion tweening, guided motion tweening, and shape tweening. Utilizing keyframes in the Timeline produces all three of these forms of animation. NOTE Remember that keyframes are special frames that mark where a layer's contents change. Thus, keyframes are what make animation happen. Keyframes define the start and endpoints of any tween animation, and a series of keyframes creates a frame-by-frame animation. Animation can be a powerful tool in your Flash presentations because it lets you transform objects and information that appear very sophisticated to the end user . The beauty of it all is that Flash does all the animation for you. Let's look at each form of animation in depth. Frame-by-Frame AnimationOne way to create animation in Flash is frame by frame. This method is achieved by using multiple keyframes one after another in the Timeline (see Figure 8.1). In other words, when creating a frame-by-frame animation, the content of each frame changes as the presentation advances. The main advantage of frame-by-frame animation is that it gives you complete control over the animation. The disadvantage of this method is that it becomes time-consuming to create each frame of animation. Figure 8.1. Here's how frame-by-frame animation looks in the Timeline. NOTE The biggest difference between frame-by-frame animation and tweening animation is that with frame-by-frame animation, you manually create the animation with keyframes. With tweening, Flash creates all the sequential animated frames between two keyframes for you. Motion TweeningMotion tweening is a great way to create animation without having to create each frame of animation. As compared with frame-by-frame animation, this becomes a major advantage and time-saver. With motion tweening, you simply create the start point and endpoint with keyframes within the Timeline. Then you let Flash do all the in-between frame animation for you (see Figure 8.2). Figure 8.2. A motion tween has a start point and an end point in the Timeline. With motion tweening, you can move objects from one place to another within the presentation. You can also scale and rotate objects, as well as modify their opacity. For example, you can use the alpha or brightness attributes to make an object appear to fade in and out. You would leave your first keyframe's symbol untouched and set the last keyframe's symbol attribute of alpha to 0 percent. Once a motion tween is implemented between these two keyframes, Flash creates all the in-between stages of this animation, giving the appearance that the object is fading away. Only grouped itemssuch as symbolscan be motion tweened. You must have a symbol in the first and last keyframes because a motion tween can happen only between two symbols. If you attempt to motion tween without symbols in place, Flash creates the motion tween, but also places a new symbol called Tween (#) in your library. This is usually a good visual guide to see if a motion tween has been created incorrectly. NOTE Only one symbol on a single layer can be motion tweened. If you want to create multiple motion tweens, you must put each symbol on its own separate layer. To create a motion tween, first create a start point in your first keyframe. Then create an endpoint in your last keyframe or the point at which you wish the animation to stop. Be certain that both keyframes contain symbols. Also be sure that each keyframe contains only one symbol. Then click any frame between the two keyframes. In the Properties panel, choose Motion from the Tween drop-down list. Your motion tween is created! TIP You can also create a motion tween by using either a right-click (Windows) or a Control-click (Macintosh) on any frame in between the two keyframes and selecting Create Motion Tween from the pop-up menu. Notice all the options for a tween in the Properties panel. The two most important options are Ease and Rotate. The Ease option lets you create the effect of acceleration or deceleration of the animated object. The Rotate option lets the animated object rotate clockwise or counterclockwise. You can also specify the amount of times the object will rotate. Guided Motion TweeningA guided motion tween animates an object along a specified path (see Figure 8.3). A good example of when to use this form of animation is if you wanted to create the effect of a ball bouncing onto the stage. To create a guided motion tween, Flash creates a guide layer in which you place your path . Guide layers help you direct objects when creating your document. These layers don't appear in your final small Web format ( SWF ) file; thus, they don't add to your final SWF file size. You create a motion path within the guide layer, providing a way to create movement along this path from a start point and an end point. The guide layer has an icon of a dotted line in an arched formation next to it. Figure 8.3. A guided motion tween within the Timeline animates an object along a specified path. A single guide layer can affect or guide multiple layers, which must appear below the guide layer. The visual indicator that this guide layer is indeed affecting them is the right indentation in the layers icon and name . Any layer can become a guide layer. To create a guide layer, select the layer and either click the Add Motion Guide icon or use the pop-up menu and choose the Add Motion Guide option. NOTE Once your path is drawn, make sure that the endpoints of the path snap to the center of both the start-point and endpoint keyframes' objects. If they don't snap to center, your guided motion tween won't work. Shape TweeningLike motion tweening, shape tweening can be used for movement, scaling, rotation, and color changes. Unlike motion tweening, however, shape tweening lets you morph objects together from a starting shape to a totally different end shape. NOTE You can also shape tween text. To do so, be sure that you break the text apart so that it becomes an editable object. In order for shape tweens to work, the keyframes involved must contain editable objects. The other major difference is that, in order for a shape tween to work, the start and endpoints cannot be symbols (see Figure 8.4). In fact, the start and endpoints must be broken apart in order for the shape tween to work. To create a shape tween, create a start point in your first keyframe. Then create an endpoint in your last keyframe or the point at which you wish the animation to stop. Be certain that both keyframes contain editable objects. Then click any frame between the two keyframes. In the Properties panel, select Shape from the Tween drop-down list. Your shape tween is created! Figure 8.4. Here's a depiction of a shape tween within the Timeline. Timeline Notations of AnimationSince all of these animations take place within the Timeline, the Timeline can be an excellent visual tool to see what types of animations are occurring within a document. You can also use the Timeline to troubleshoot any incorrect animations or tweens (see Figure 8.5). All tweens are indicated with a solid arrow between the two keyframes. A shape tween is shown with a green background, and a motion tween is shown with a blue background. A broken or incorrect tween has a broken or dashed arrow. Figure 8.5. The Timeline displays notations of assorted animations. Editing AnimationEditing animation is just as simple as creating it. To edit animation, select a keyframe and alter its attributes. Flash automatically does the recalculation of the adjusted animation for you.
|
EAN: 2147483647
Pages: 142